HubSpot CMSで作成したサイトにInstagramの投稿を掲載したい
HubSpotで作成したサイトにInstagramの投稿を掲載する時の方法を解説します
Instagramの表示方式で、反映できるものとできないものがあります。
Instagramのタイムラインを表示させたい場合

投稿をずらっと表示させたい場合、HubSpotでは現在(2024年2月時点)は実装が難しいのが現状です。
WordPressなどの他のCMSでは、表示のためのAPIがありますが、HubSpot CMSのAPIではございません。
専用に表示できるように開発などをする必要があります。
Instagramの特定の投稿を表示させたい場合
こちらの場合は簡単に実装が可能です。
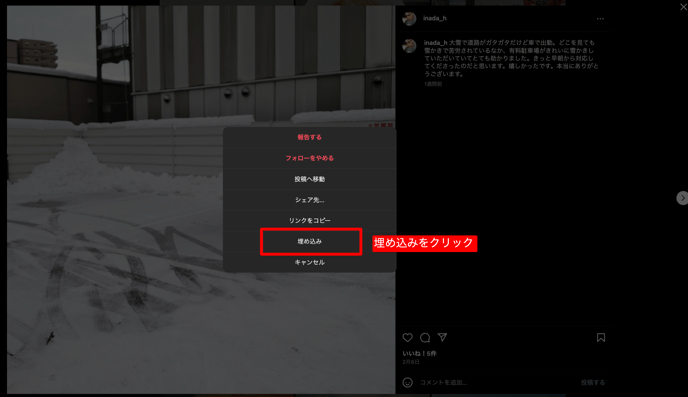
パソコンで該当の投稿を表示させます。投稿の右上のメニュー「・・・」をクリックし、「埋め込み」を選択します。

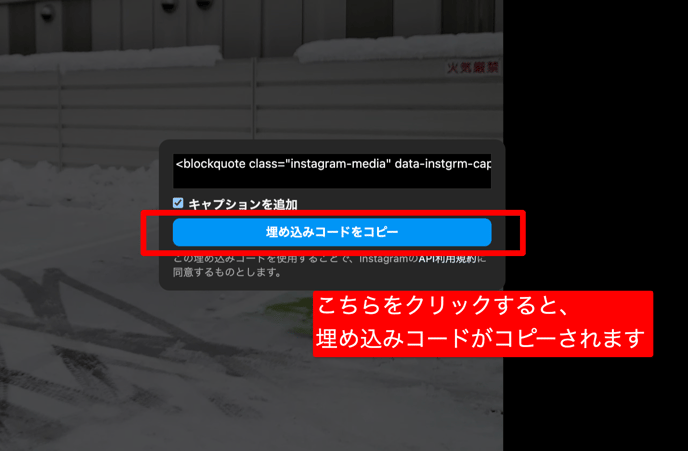
コードをコピーします

ウェブページやランディングページに表示させたい場合
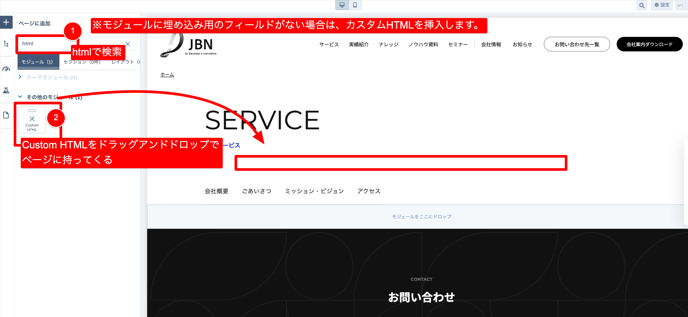
ページの編集画面で、「Custom HTML」というモジュールを、Webページの表示させたい箇所にドラッグ&ドロップします。

Custom HTMLの入力欄が画面左に表示されるので、「テキスト」内に先ほどコピーしたInstagramの埋め込みコードをコピーします。
.png?width=688&height=368&name=%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AE%E7%B7%A8%E9%9B%86-%E3%83%86%E3%82%B9%E3%83%88%E3%83%9A%E3%83%BC%E3%82%B8(%E5%BE%8C%E3%81%A7%E6%B6%88%E3%81%97%E3%81%BE%E3%81%99%20(1).png)
あとは記事を公開させれば反映されます。
HubSpotブログに表示させたい場合
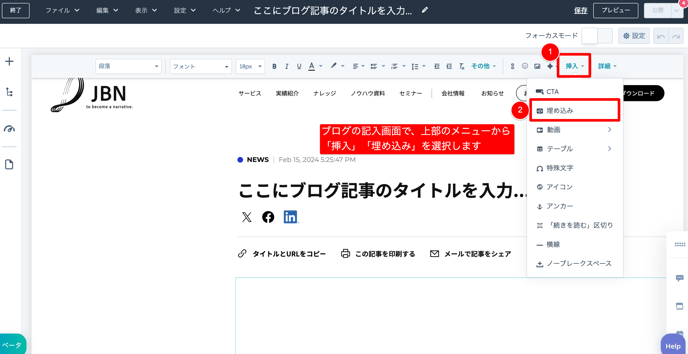
ブログの入力画面の上部の「挿入」メニューから、「埋め込み」を選択します。

すると、埋め込みコードの記入欄が表示されるので、先ほどコピーした埋め込みコードを記述します。
.png?width=688&height=365&name=%E3%83%96%E3%83%AD%E3%82%B0%E8%A8%98%E4%BA%8B%E3%81%AE%E7%B7%A8%E9%9B%86-%E3%81%93%E3%81%93%E3%81%AB%E3%83%96%E3%83%AD%E3%82%B0%E8%A8%98%E4%BA%8B%E3%81%AE%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%82%92%E5%85%A5%E5%8A%9B-%20(1).png)
「挿入」をおし、記事を公開するとインスタグラムの投稿がブログ記事内に表示されます。