ウェブサイトページの作成・更新手順|HubSpot CMS
目次
ウェブサイトページについて
HubSpot CMS Hubではウェブサイトページを作成することができます。
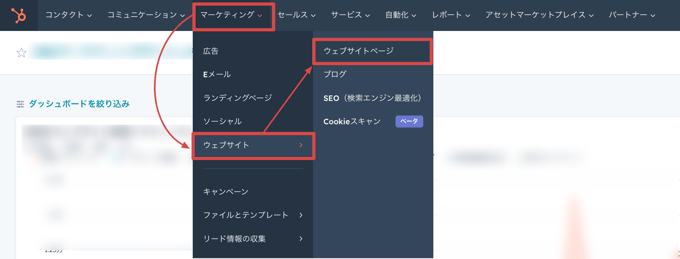
編集は[マーケティング]>[ウェブサイト]>[ウェブサイトページ]から行います。

[ウェブサイトページ]をクリックすると既存のウェブサイトページ一覧画面が表示されます。

ウェブサイトページを「新規作成」する場合と、既存のウェブサイトページを「編集」する場合では編集画面に行くまでの手順が異なります。
それぞれ以下の手順で編集画面に進んでください。
| ウェブサイトページを「新規作成」 | ウェブサイトページを「編集」 |
|
ウェブサイトページの右上にある[作成]ボタンをクリック。
|
既存のウェブサイトページのタイトルにカーソルを乗せると表示される[編集]ボタンをクリック。
|
|
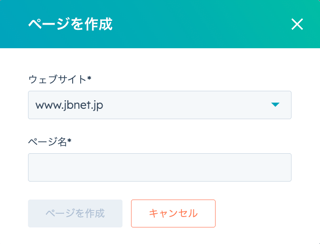
[ウェブサイト]では接続済みのドメインを選択してください。 [ページ名]には、内部ページ名を入力してください。(内部ページ名は管理用の名称となります。訪問者には表示されません) ウェブサイト・ページ名を設定後、[ページを作成]をクリック。
|
ウェブサイトページの編集画面が表示されます。
|
|
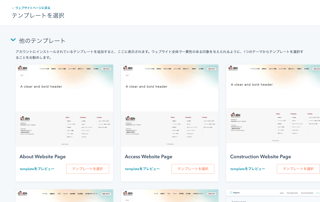
テンプレート一覧画面が表示されますので、使用するテンプレートを選択してください。
|
|
|
ウェブサイトページの編集画面が表示されます。
|
|
HubSpot CMSによるコンテンツの編集
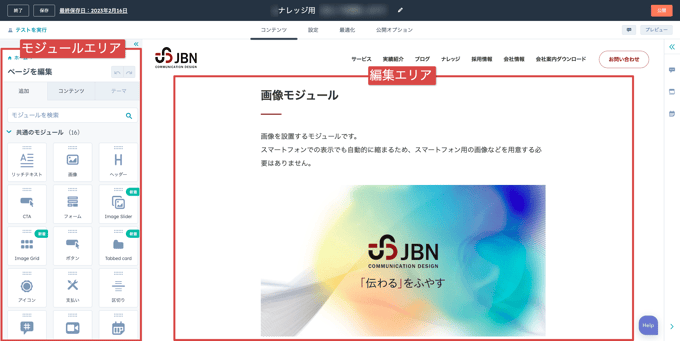
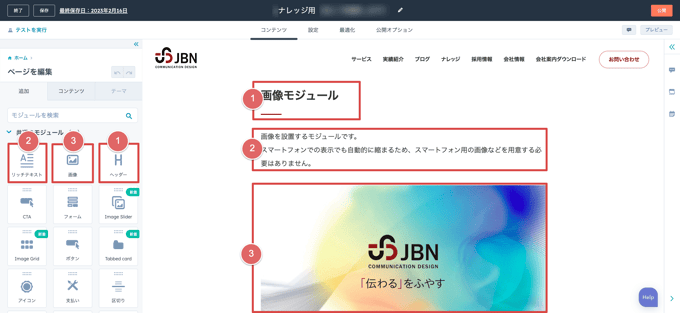
HubSpotのウェブサイトページは「モジュールエリア」と「編集エリア」があります。
モジュールエリアには、ウェブサイトページを構成する「テキスト」「画像」「ボタン」などの要素(以降「モジュール」と呼びます)があります。

そのモジュールを、編集エリアにドラッグ&ドロップで配置することでウェブサイトページを作ることができます。

(こちらの動画ではカーソルがうまく映っていませんが、見出しやテキストなどのモジュールをドラッグ&ドロップして配置しています)
自社でカスタマイズした特殊なモジュールも、モジュールエリアに表示されます。
HubSpot CMSによるモジュールの設置方法
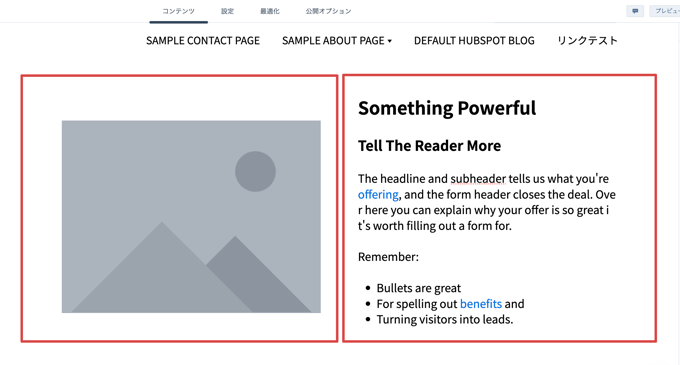
モジュールは横並びに設置することも可能です。

手動での配置もしくは、編集エリアに表示される緑色の+ボタンをクリックすることで「レイアウト」が設定できます。レイアウトを選ぶと「ここにモジュールをドロップ」という枠が表示されますので、設置したいモジュールをドラッグ&ドロップして配置します。
HubSpot CMSによるコンテンツの調整方法
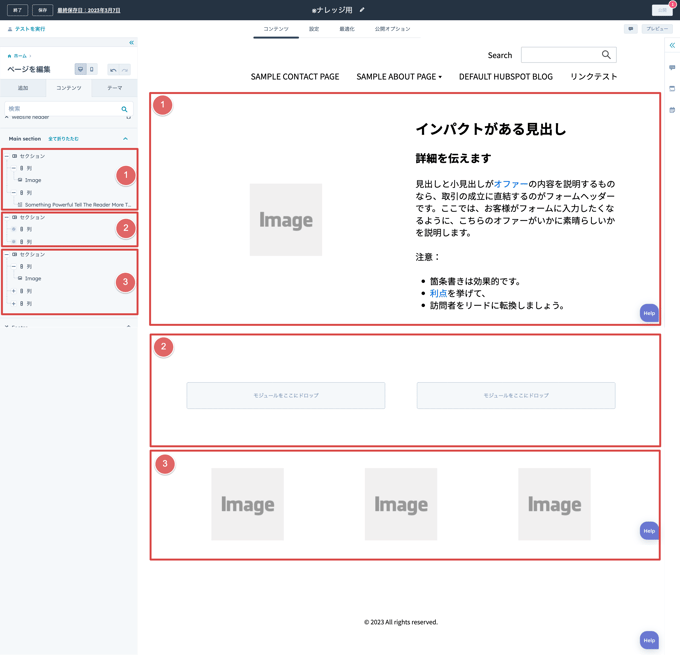
モジュールエリアにあるタブに「コンテンツ」タブがあります。
ここでは、編集エリアに配置したモジュールの並び(構造)がわかります。また、編集したいモジュールを直接指定できます。
(モジュールを設置した行・列をまとめた1つのブロックを「セクション」と呼びます)

配置したモジュールやセクションごと非表示にすることも可能です。
例えば一時的に非公開にしておきたいセクションなど、目のアイコンをクリックすることで表示・非表示を切り替えることができます。
グローバルコンテンツについて
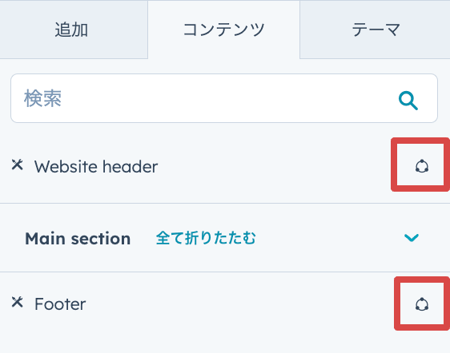
コンテンツの中にグローバルアイコンが表示されている部分は、Webサイト全体で使用されている要素になります。
例えば下図の場合、ヘッダー・フッターはWebサイト全体で使用されています。

グローバルコンテンツエリアは、カーソルを乗せるとその範囲がオレンジ色になります。
クリックをすると「グローバルコンテンツエディターで開く」というボタンが表示されますので、グローバルコンテンツを編集する際は専用のページから編集を行ってください。
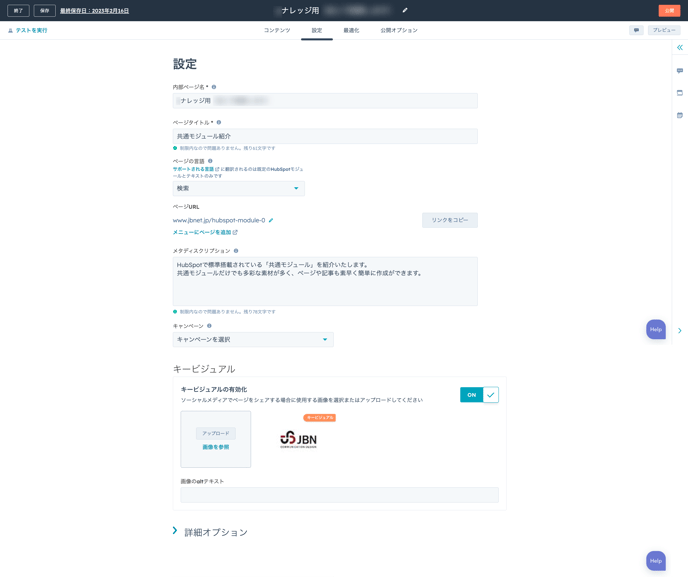
設定の編集
設定の画面では、ページのタイトルやURLなどを編集します。
「*」マークは必須項目なので、必ず入力をしてください。

| 内部ページ名 |
管理用のページ名のため、訪問者には表示されません。 |
| ページタイトル | ページのタイトルになります。 このページタイトルは、訪問者に表示されます。 |
| ページの言語 | ページの言語を変更する場合、設定してください。 |
| ページURL | ページのタイトルは自動的に[URLスラッグ]に入力されますが編集できます。ページのURLは半角英数で入力してください。 |
| メタディスクリプション |
ページのコンテンツの説明を入力してください。 |
| キャンペーン | ページをHubSpotで作成したキャンペーンに関連付ける場合、該当のキャンペーンを設定してください。 |
| キービジュアル |
ソーシャルメディア(TwitterやFacebookなど)でページがシェアされた際に添付されるキービジュアルを設定できます。 「キービジュアルの有効化」スイッチをオンに切り替え[アップロード]をクリックして画像をアップロード、もしくは[画像を参照]をクリックしてHubSpot上にアップロードされている画像から選択できます。 |
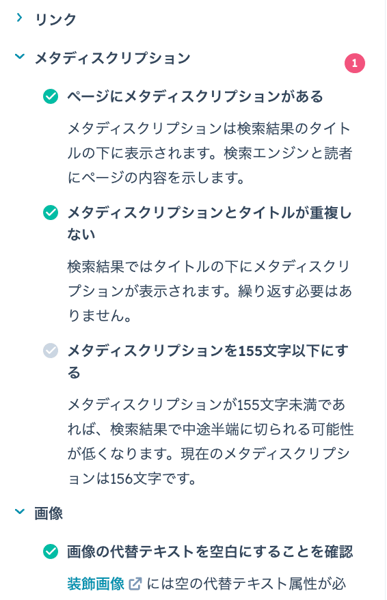
SEO最適化の確認
最適化の画面では、HubSpot側からSEOの観点で改善できる部分を教えてくれます。
・改善された項目は緑色のチェックがつきます。
・未完了の項目はグレーのチェックがつきます。
・各項目に改善できそうな部分は、赤い数字で表示されますので参考にしてください。
例えば下図の場合、メタディスクリプションの推奨文字数は155文字に対し、156文字が入力されているため155文字以内に修正することを推奨しています。

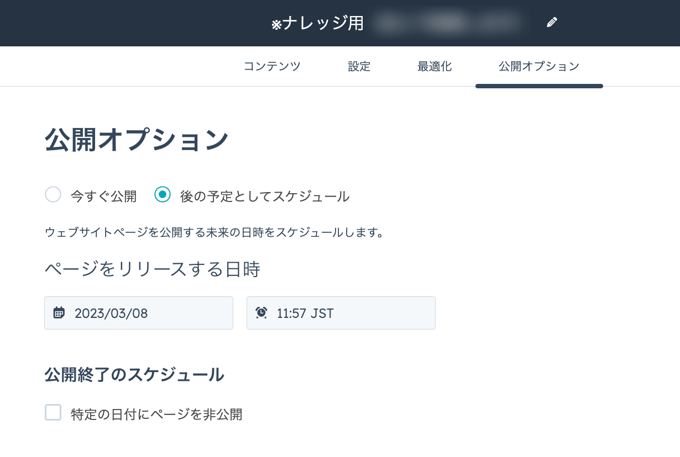
公開オプションの設定
ページを公開するスケジュールを設定できます。
新規ページ作成の場合
今すぐ公開するか、未来の日付を指定して公開スケジュールを設定することが可能です。

既存ページ編集(更新)の場合
今すぐ更新するか、任意の日付を指定して更新することが可能です。

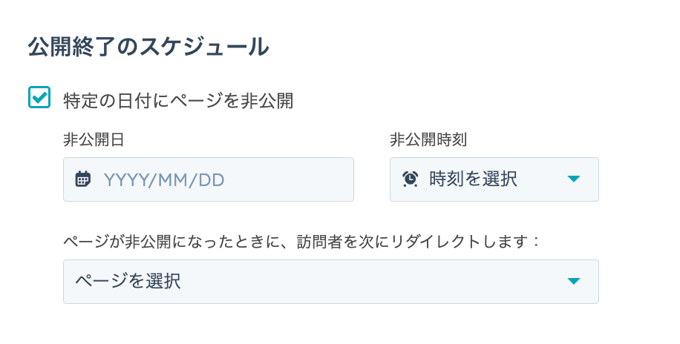
公開終了のスケジュールについて
「特定の日付にページを非公開」にチェックを入れると、そのページの公開終了日をスケジュールすることができます。
ページが非公開になったあと、そのページを訪れたユーザーを別のページへ自動的に転送するリダイレクト設定も可能です。HubSpotで作成されているWebサイトページを選択できます。

公開・更新・スケジュール・非公開
ウェブサイトページの編集・更新を行い、公開オプションで反映日を指定後は、必ず右上にある「公開」「更新」「スケジュール」ボタンをクリックしてください。
公開・更新・スケジュールボタンをクリックすることで、Webサイト上に更新された情報が反映されます。
公開(更新)
公開オプションで「今すぐ公開(更新)」を選択した場合、「公開(更新)」ボタンが表示されます。


スケジュール
公開オプションで「後の予定としてスケジュール(更新をスケジュール)」を選択した場合、「スケジュール」ボタンが表示されます。

非公開
ウェブサイトページを非公開にする場合、「非公開」ボタンをクリックしてください。

HubSpot CMS 関連記事
専門知識がなくても大丈夫。HubSpot CMS Hubを用いたWebサイトページの作成手順を紹介