専門知識がなくても大丈夫。HubSpot CMS Hubを用いたWebサイトページの作成手順を紹介

目次
HubSpotが提供しているCMSである「CMS Hub」は、Webサイトの作成や管理に役立つさまざまな機能が備わっているツールです。その中でも最大のメリットはHTMLやCSSといった専門知識がなくとも、誰でも簡単にWebサイトページを作成することができるという点にあります。
CMS HubがあればWebの専門知識がなくても簡単にWebサイトページを作成できます。
会社情報ページを例に、実際のWebサイトページ作成手順をご紹介します。
※HubSpotのCMS(CMS Hub)は、2024年4月3日より「Content Hub」にサービス変更されました
HubSpotの活用について
JBNではHubSpotを活用した各種サービスをご用意しています。詳細は下記ページをご覧ください。
HubSpot CMS Hubを用いたWebサイトページの作成手順
1.テンプレートを選ぶ
HubSpotのマーケティング→ウェブサイト→ウェブサイトページ→Webサイトページを新規作成の順番で新しくページを作成します。
%20(1).png?width=760&height=418&name=%E3%82%A6%E3%82%A7%E3%83%96%E3%82%B5%E3%82%A4%E3%83%88%7CHubSpot%20(1)%20(1).png)
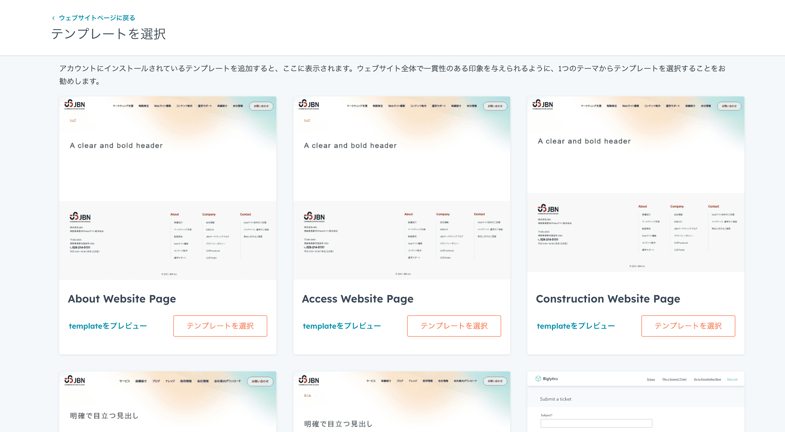
そしてテンプレート一覧の中から、使用したいWebサイトページのテンプレートを選択します。

2.コンテンツを作成する
画像やテキストを自由に組み込める
%20(5).png?width=2940&height=1618&name=%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AE%E7%B7%A8%E9%9B%86-%E3%83%86%E3%82%B9%E3%83%88(%E3%83%9E%E3%83%BC%E3%82%B1%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%E3%83%96%E3%83%AD%E3%82%B0%E7%94%A8)%20(5).png)
上の画像にあるように、画面左側のモジュールエリアの中から画像やテキスト、見出しなどの要素を選び、画面右側の編集エリアにドラッグ&ドロップで配置することでコンテンツを作成していきます。
テキストサイズや見出しも選べる
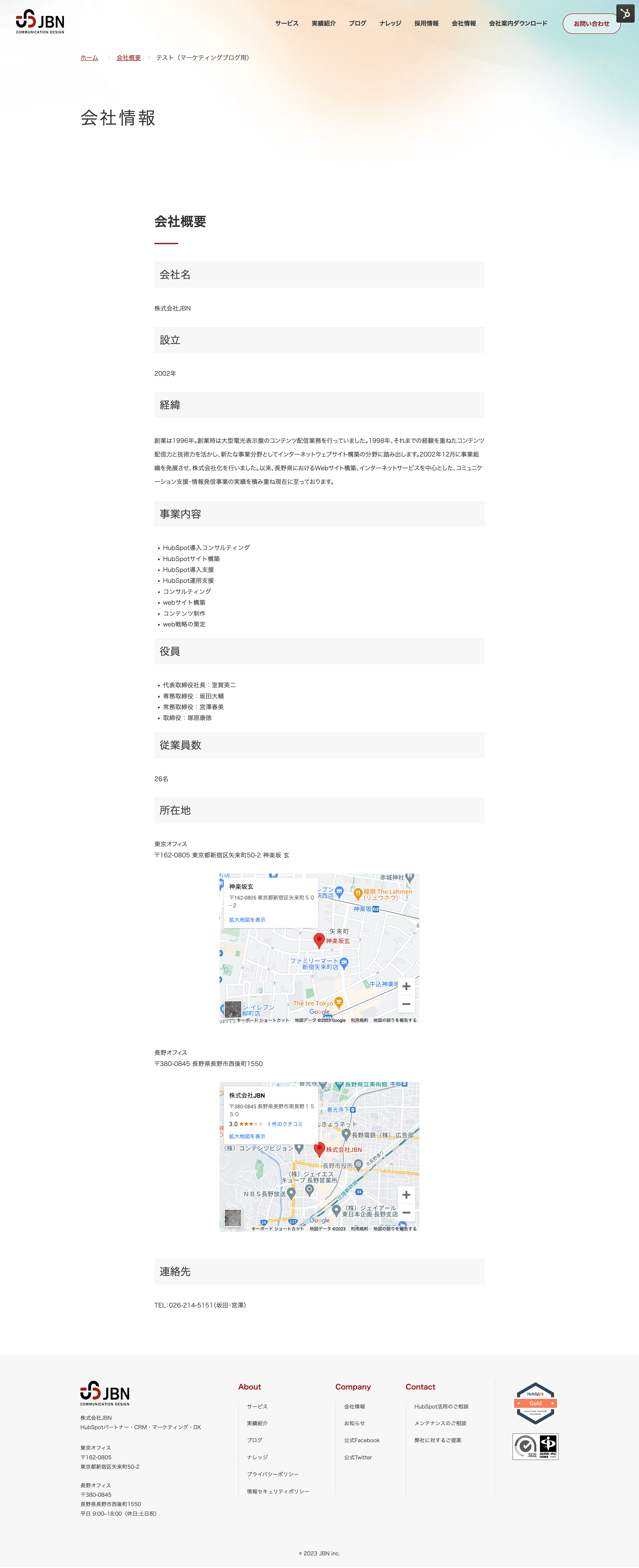
それでは実際に会社情報を入力してきます。
入力するテキストに合わせて、見出しのタイプやフォント、文字の大きさの変更も可能です。
Googleマップも簡単に入れらます
画像やフォームを挿入できるのはもちろんのこと、GoogleマップのHTMLをコピーして、マップをページ内に埋め込むことも簡単にできます。
15分でWebサイトページが完成
以上のように、直感的な操作だけで15分程度でWebサイトページを作成することができました。

まとめ
HubSpotのCMS Hubを使って実際にWebサイトページを作成してみました。
HTMLやCSSなどのWebの専門的な知識がなくても、必要な要素をドラッグ&ドロップすることで簡単にコンテンツを作成できるだけでなく、ブラウザに表示された状態に近い管理画面で、見た目を確認しながらページを作成することができました。
「今までWebページの作成を専門知識のあるスタッフに依頼しなければならず、スピード感を持って施策に取り組めていなかった」という方は、ぜひHubSpot CMSを活用して効率的にページを作成してみてはいかがでしょうか。
CMSの利便性や更新スピードに課題を抱えている方へ
現在導入のCMSが使いにくいと感じている方、効率的にコンテンツの更新ができていないと感じている方など、CMSに関するお悩みをぜひお聞かせください。
JBNについて(資料ダウンロード)

株式会社JBNの特徴や、HubSpotを用いたwebサイトの実績についてご確認いただけます。
