限定公開ページを作成する方法|HubSpot CMS
HubSpot CMSではウェブサイトページやランディングページにパスワードをかけた限定公開ページをかんたんに作成することができます。 セキュリティとプライバシーを重視する場合や、特定の情報を制限された範囲で共有したい場合に便利で、様々な目的に使用することができます。
対象プラン
・Marketing Hub Professional, Enterprise
・CMS Hub Professional, Enterprise
・Marketing Hub Basic(旧製品)
※CMS Hub Enterpriseアカウントでは、登録またはシングルサインオンを求めることで、コンテンツを非公開にすることもできます。
ページをパスワードで保護する方法
- パスワードを設定したいページの編集画面を開きます。
- ウェブサイトページ
HubSpotにログイン、[マーケティング]>[ウェブサイト]>[ウェブサイトページ]の順に進みます。 - ランディングページ
HubSpotにログイン、[マーケティング]>[ランディングページ]の順に進みます。
- ウェブサイトページ
- 該当ページの上で[編集]をクリックします。
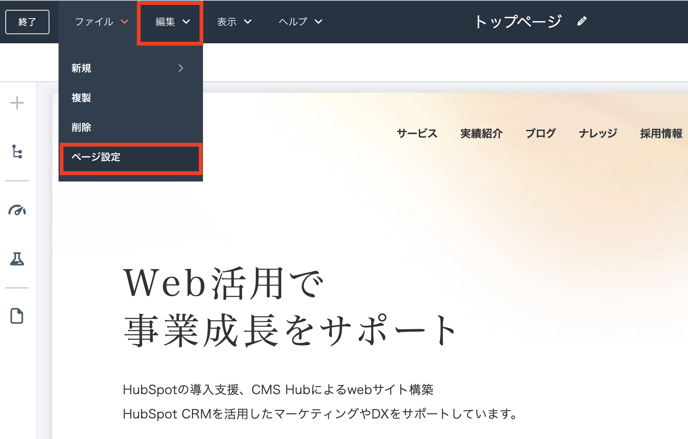
- 編集画面の上部タブにある[ファイル]→[ページ設定]をクリックします。

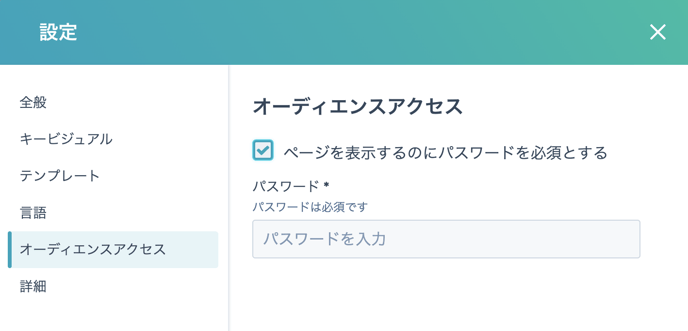
- [オーディエンスアクセス]セクションで、[ページを表示するのにパスワードを必須とする]を選択します。

- テキストフィールドに、ページのパスワードを入力します。
注:8文字以上のパスワードを選択する必要があります。
- テキストフィールドに、ページのパスワードを入力します。
- 右上の[更新]または[公開]をクリックして、変更内容を公開します。
これにより、訪問者はこのパスワードを入力しなければ、ページのコンテンツを表示できないようになります。
パスワードの入力を求めるページの作成について
パスワード入力画面(プロンプトページ)の外観は、別途カスタマイズしてデザインを整える必要がありますので、パスワード入力画面のカスタマイズが必要な場合はJBNメンテナンスサポートまでお問い合わせください。