特定のWebページやブログ記事を検索結果に表示されないようにする方法|HubSpot CMS
HubSpot CMSでは特定ページを検索結果に表示されないようにすることができます。
検索エンジンによってまだインデックス化されていないページの場合
方法:Robot.txtファイルを使用する
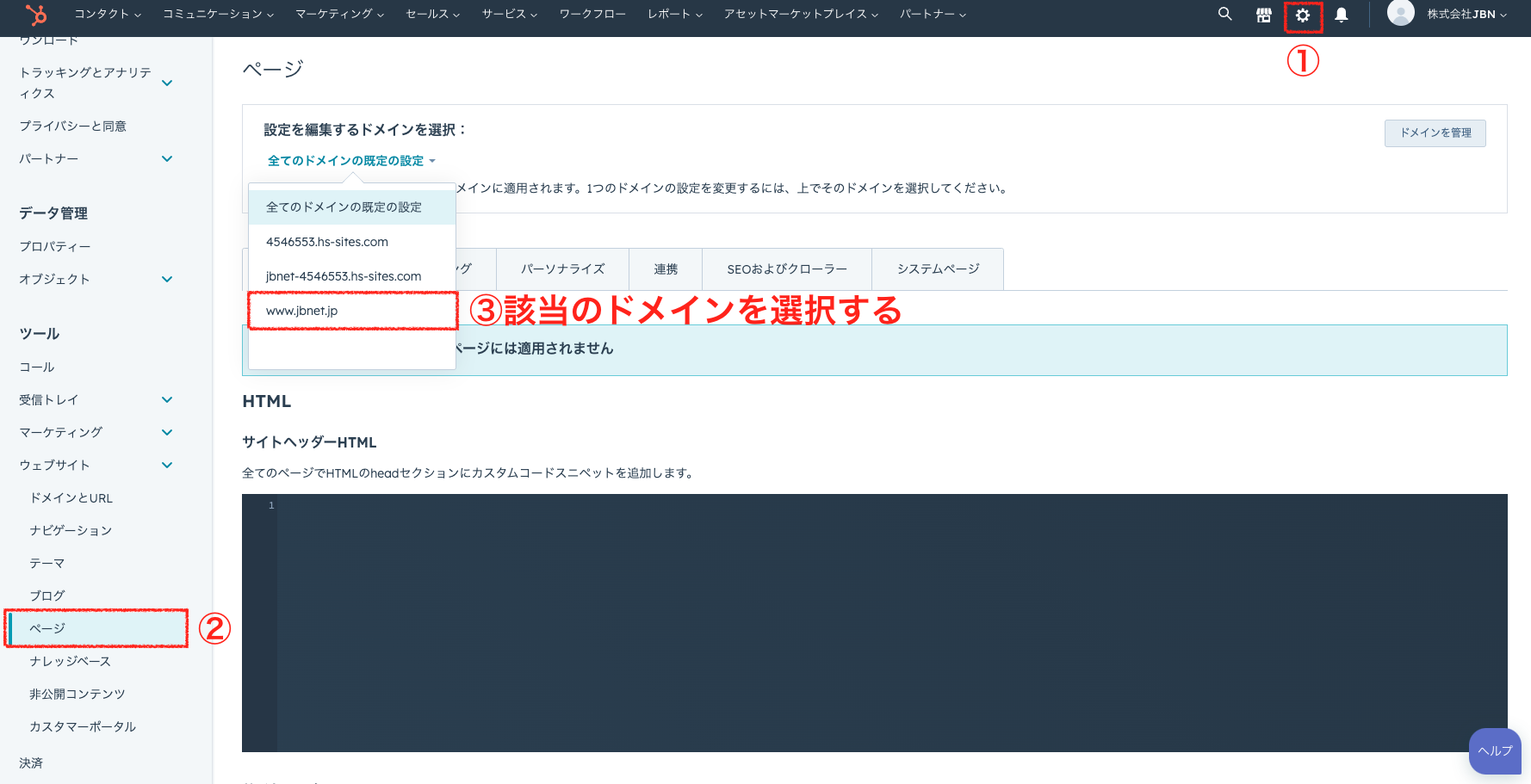
- ナビゲーションバーに表示される[設定アイコン]をクリック
- 左のサイドバーメニューで、[ウェブサイト]>[ページ]の順に進む
- 編集するrobots.txtファイルのドメインを選択します。
-
[SEO&クローラ]タブをクリックします。
-
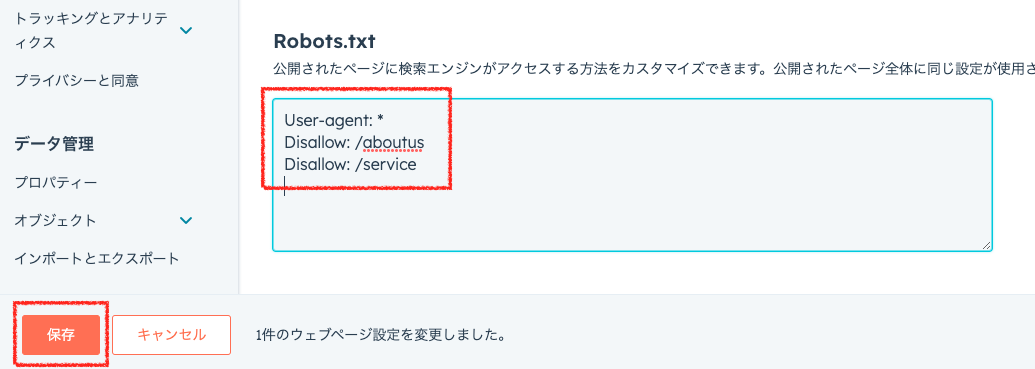
[Robots.txt]セクションで、ファイルの内容を編集します。
- 特定のページURLをクロールおよびインデックス化しないように検索エンジンに指示するため、検索結果に表示させたくないページのディレクトリを以下のように入力します。
Disallow :/ url - slug
例:
の2ページを検索結果に表示されないようにしたい場合
↓
User-agent: *
Disallow: /aboutus
Disallow: /service
手順
タブ>SEOとクローラー>最下部にある[Robot.txt]に入力

該当のページが、既に検索エンジンによってインデックス化されている場合
方法:該当ページに、「noindex」メタタグを追加する
検索エンジンに今後インデックス化を停止するように指示することができます。
- HubSpotから該当のコンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[マーケティング] > [ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[サービス] > [ナレッジベース]の順に進みます。
-
[編集]をクリックします。
-
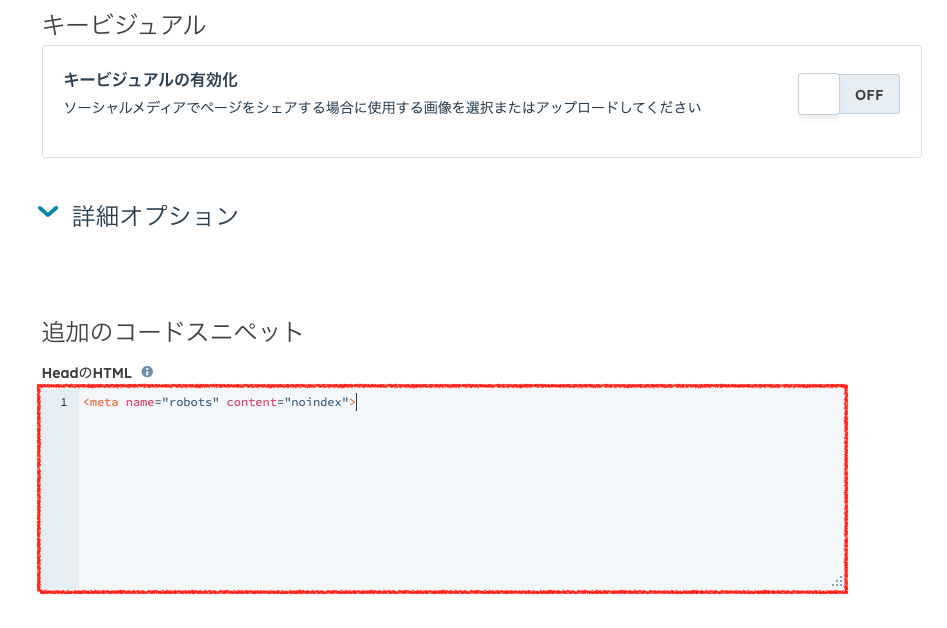
[設定]タブをクリックし、[詳細オプション]をクリックします。
-
[追加コードスニペット]>[Head HTML]フィールドに以下のコードを追加し、右上の[更新]をクリックして、この変更を有効にします。
<meta name="robots" content="noindex">

※注意※
この2つの方法は組み合わせて使用しないでください。
これにより、検索エンジンに「noindex」タグが表示されなくなり、スターターテンプレートを使用するページでは利用できなくなります。
robots.txtとnoindexの違い
robots.txtは、検索エンジンからのクロールを制御します。クロールはされませんがユーザーは閲覧可能の状態です。
noindexは、検索結果に表示されないように(indexされないように)するための指示であり、index自体を拒否するので、検索結果には表示されず評価もされません。