Webサイトでユーザーに喜ばれる文章の書き方

目次
「Webサイトは公開後が本番です」
「お客様に役立つ記事を書きましょう」
「魅力的な文章で伝わるように書いてください」
Webサイトの制作会社や上司の方からこんなことを言われたことはないでしょうか。
せっかく作ったWebサイトを更新したいし、お客さんにもいろんな情報を届けたい…そんな気持ちがありながらも、実際は「文章を書くのが苦手」でついつい更新しないまま月日が経ってしまうということも多いのではないでしょうか。
しかし、Webサイトで喜ばれる文章は必ずしも「魅力的」「感動的」である必要はありません。
多くの情報に溢れるWebでは直感的にわかりやすいコンテンツがユーザーに選ばれ、喜ばれます。
Webサイトで喜ばれる文章を書くポイントは2つです。
- 「タイトル」はユーザーが求める書き方にする
- 「結論」から書く
このポイントについて、詳しく解説します。
1.「タイトル」はユーザーが求める書き方にする
Webサイトの検索画面に表示されるのは「タイトル」です。 ユーザーはこのタイトルを見て、クリックした先の情報が有益であるか判断します。 タイトルがユーザーの求めている内容に合致していれば、サイトへ訪れさらにコンテンツを読み込みます。
タイトルの事例
1つ、参考の事例を見てみましょう。
Webで父の日のギフトを探している人がいるとします。
このユーザーは1年に1度の父の日の贈り物で「失敗したくない」と考えています。
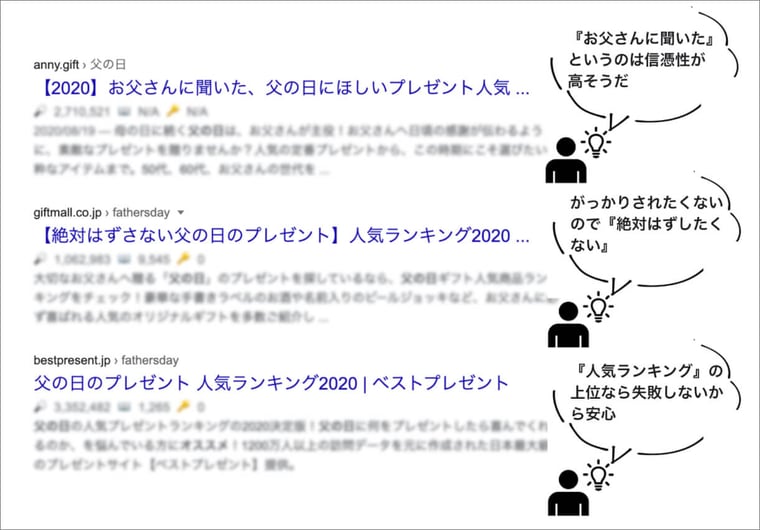
「父の日 おすすめ」で検索したところ、こんな検索結果が表示されました。

どの記事も「プレゼント選びに失敗したくない」というユーザー心理にきちんと応えられるタイトルになっています。『お父さんに聞いた…』『絶対にはずさない…』『人気ランキング2020…』など記事の特徴がわかるように工夫されています。
この場合、好ましくないタイトルは
「父の日のおすすめギフト」です。
父の日のプレゼントを喜んでもらいたい、失敗したくないというユーザーにとって、事例タイトルの方が自分の課題に応えてくれる期待があり、魅力的に見えます。
タイトルで「誰に向けて」「何を伝える」記事なのかを明確にして、ユーザーに「自分が欲しい情報」と認識してもらうことが重要です。
2.結論から書く
読みやすく、理解しやすい文章にするには「何から伝えるか」の順番が大切です。
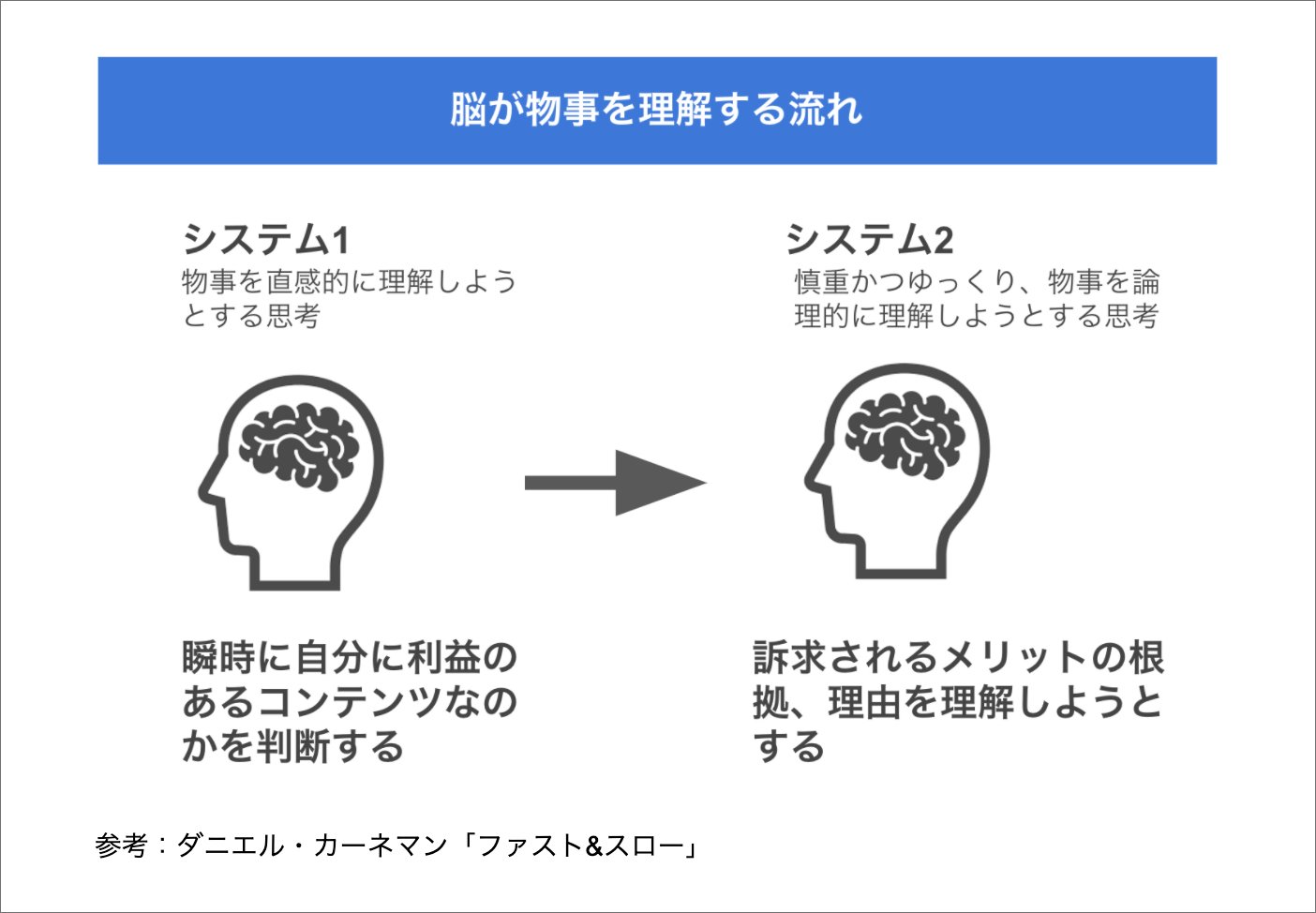
私たちは物事を認知するときにまず「直感的」に理解します。その後、ゆっくりと「論理的」に理解しようとします。

上図の応用として、文章の流れも冒頭で「結論」から書き出し、根拠や理由をわかりやすく補足することで理解しやすい文章になります。
ユーザーが求めているのはユーザーの悩みに的確に答えてくれるコンテンツです。その時に、ユーザーに選ばれるのは検索の悩みに合致しているタイトルであり、結論が明確で読みやすく、見やすいコンテンツです。
今はスマホでいつでもどこでも多量な情報にアクセスできてしまうため、ユーザー行動も変化しています。
例えば、1つの記事をじっくり読むのではなく、読み飛ばしながら必要な部分だけを探して読み込みます。また、情報過多のため1つ1つのコンテンツがユーザーの記憶にも残りにくい傾向があります。
そのため、読み手がスッと理解でき、読み疲れしないように工夫が必要になります。
記事を読みやすくする工夫の一例
読み手に負担をかけないために、Webのコンテンツならではの工夫があります。
- 箇条書きで要点を整理する
- 適切な改行を入れる
- 画像を入れて記事にリズムをつくる
- 強調する箇所はマーカーを使う
- ひらがなと漢字のバランスを調整する
また、あいまいな言葉や読み手が知らないような専門用語が入っていると、瞬間的に理解できずクリックされづらくなります。
わかりづらい専門用語を使う場合は解説を入れるといいでしょう。
誰が笑顔になるかを想像して書く
Webサイトのコンテンツにたどり着く人は、何かしら悩みを抱え検索して訪れています。
発信するコンテンツを必要としている人は誰なのかをイメージしながら文章を書くことをおすすめします。
ぜひ、悩めるお客さんをどうしたら笑顔にできるかを考えながら文章を書いてみてください。
JBNの運用サポートはお客様に伝わる情報発信も支援します
JBNの運用サポートは依頼された日々の更新業務やメンテナンスだけを行っていません。JBNの運用サポートユニットはお客様のビジネスやエンドユーザーの思い描き、最適な情報発信やサイトの改修について一緒に考えられることが喜ばれています。公開後のWebサイト活用のセミナーを企画していますので、Webサイトの運用や活用でお悩みがある方は、ぜひ一度ご参加ください。
