ブログ記事の移行を便利に行える機能「スマートコピー」

目次
多くのブログ記事をもつウェブサイトをリニューアルする際、そのブログ記事を新しいウェブサイトに移行するのは難しい作業になる場合があります。
そんな時にブログ移行の様々な作業を簡単に行えるHubSpotのCMS Hubの機能が、「スマートコピー」です。
今回はテストとして、弊社が過去に作成したメディアサイト「SBW」のブログ記事をインポートしてみます。
このサイトはMovableType.netで作成したサイトなので、MovableType.net → CMS Hub のブログ移行になります。
HubSpotについて相談したい方へ
JBNについて(資料ダウンロード)
インポート開始
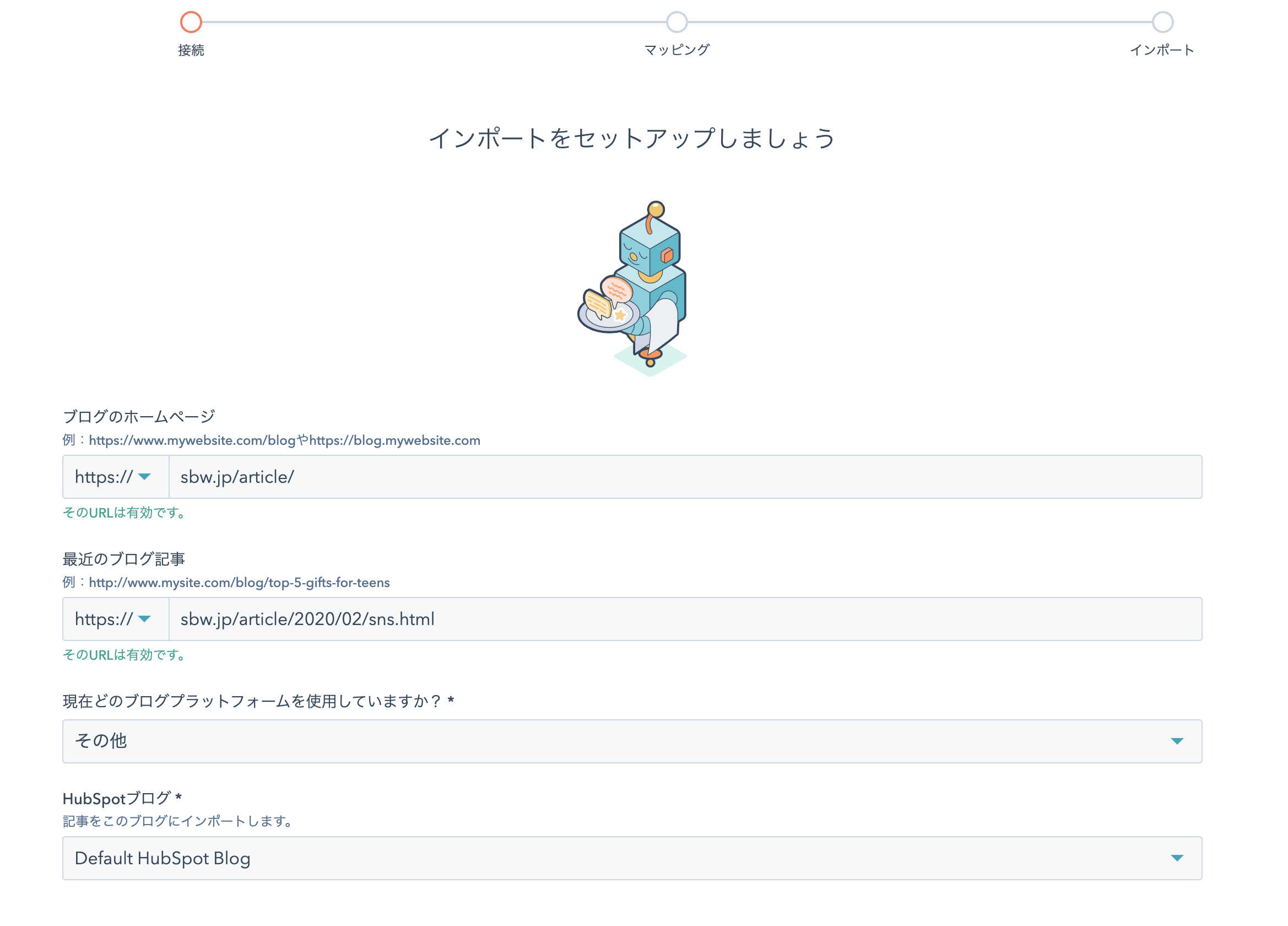
まず、スマートコピーでインポートを開始すると、下記のような画面になります。

- 「ブログのホームページ」→ブログのトップページのURLを入力
- 「最近のブログ記事」→最新記事のURLを入力
- 「現在どのブログプラットフォームを使用していますか?」→MovableType.netは選択肢になかったため、「その他」を選択
- 「HubSpotブログ」→インポート先のHubSpotのブログを指定します。HubSpotブログはあらかじめ作成しておきます。
※ブログのURLを入力した時点でエラーが出る場合があります。その場合インポート元のサーバーでSNIの設定を変更するなどの対応が必要になります。
※ちなみに、CMSを使わずにブログ的体裁でコーディングされたページでもインポートは可能なようです。一覧ページと個別ページがあり、それぞれ「見出し」「本文」「日付」など決められたフォーマットに沿ってコンテンツが並べられていると、インポートされます。
ブログ記事構造のマッピング
続いて、タイトルや本文など、ブログ記事の構造の確認を行っていきます。

タイトルの候補が出てくるので、正しいものを選択します。

正しいタイトルが表示されない場合は、「CSSセレクターを使用してタイトルを見つける」をクリックして、タイトルに付けられたCSSクラスやIDを指定することで、タイトルを取得できます。クラスの場合は「.」から始まるクラス名を指定します。

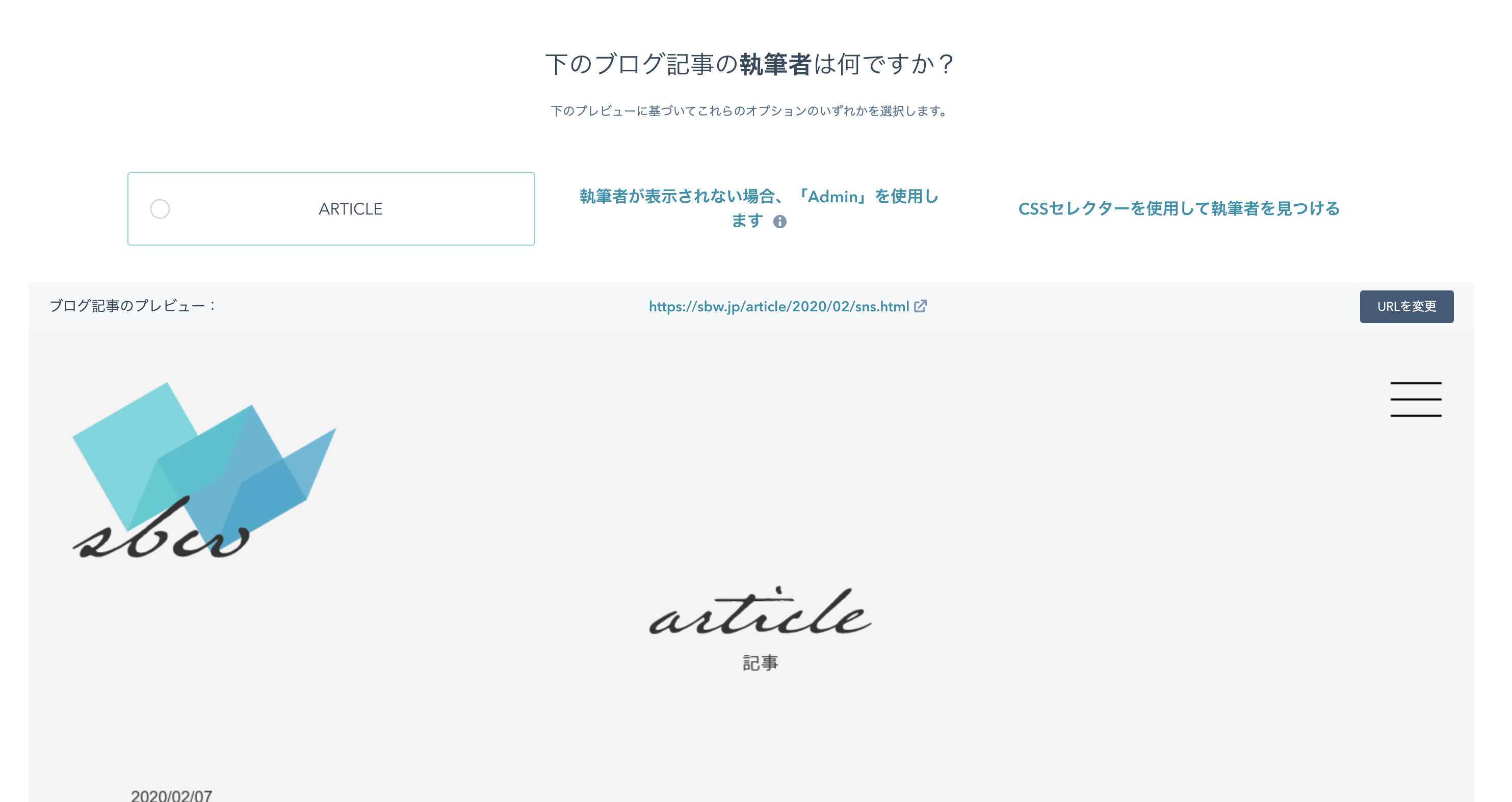
続いて執筆者を指定します。特に執筆者の情報が無い/必要無い場合は、「執筆者が表示されない場合、『Admin』を使用します」を選択します。

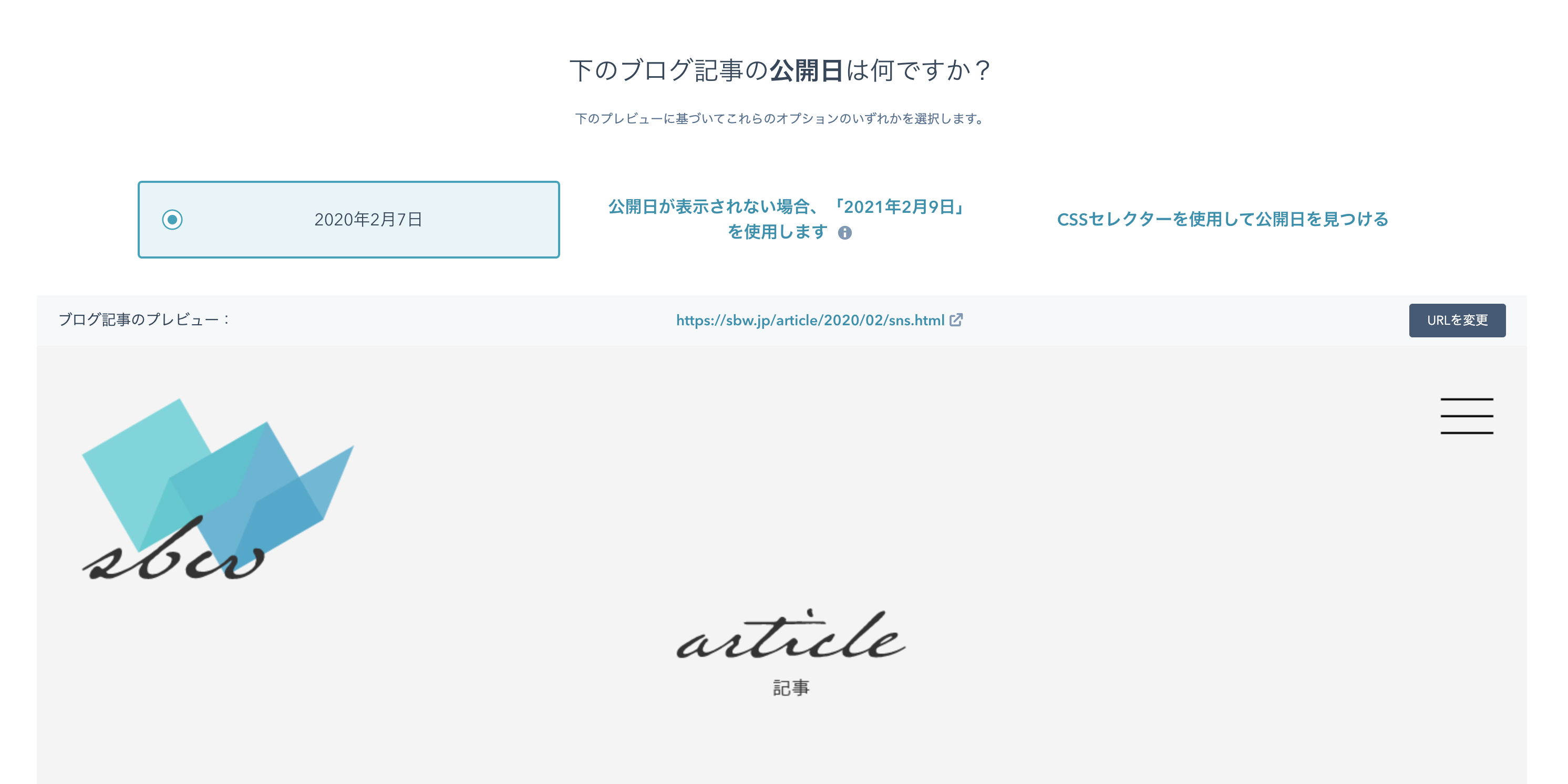
続いて、公開日の情報です。ここでも公開日の候補が出てこない場合は、CSSセレクターを使用して公開日を見つけることができます。

続いてキービジュアルです。ブログ記事一覧ページのサムネイルや、OGP画像として使用する画像を指定します。

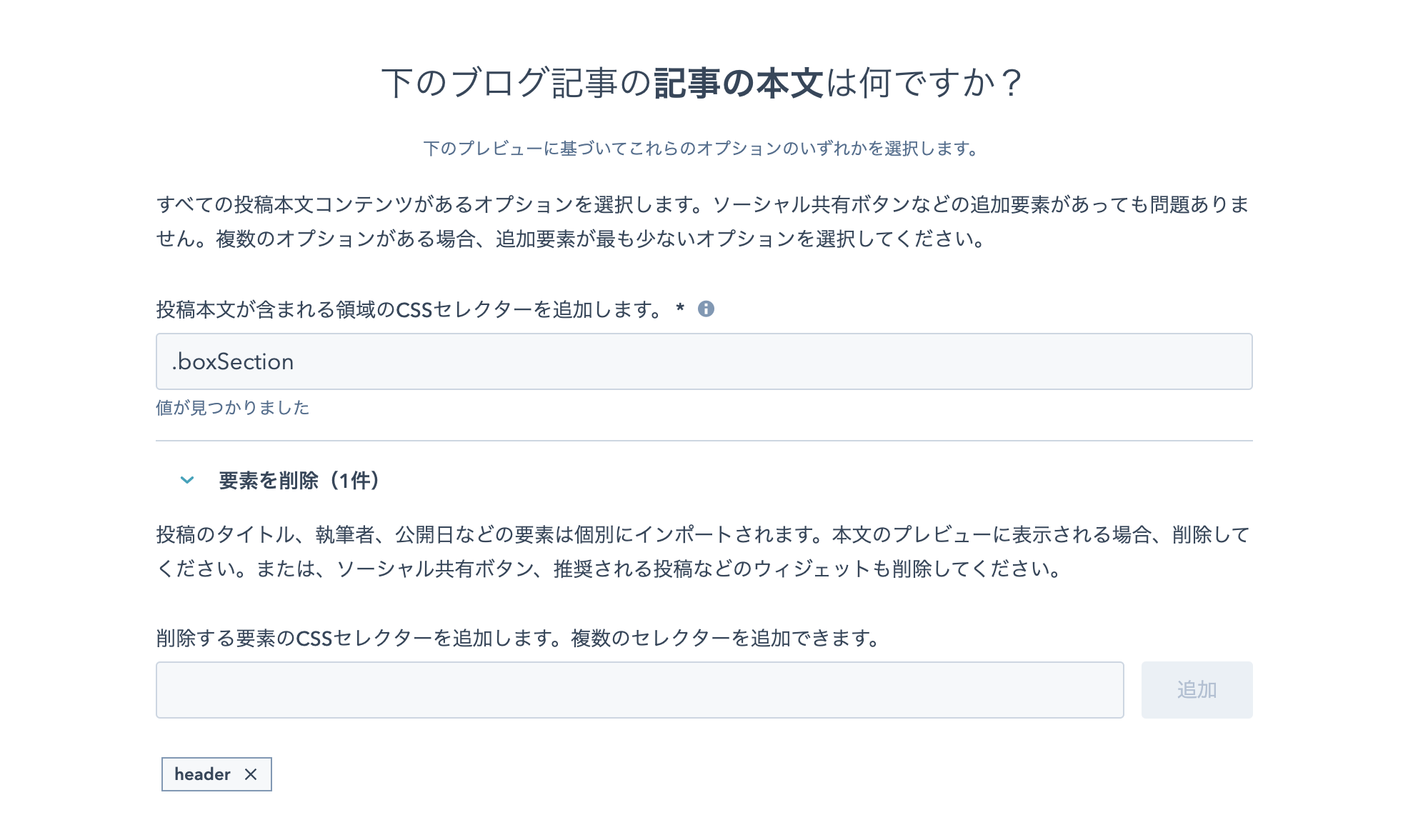
次に本文です。ここでもCSSセレクターを使用すると、より細かく本文に該当する部分を絞り込むことができます。

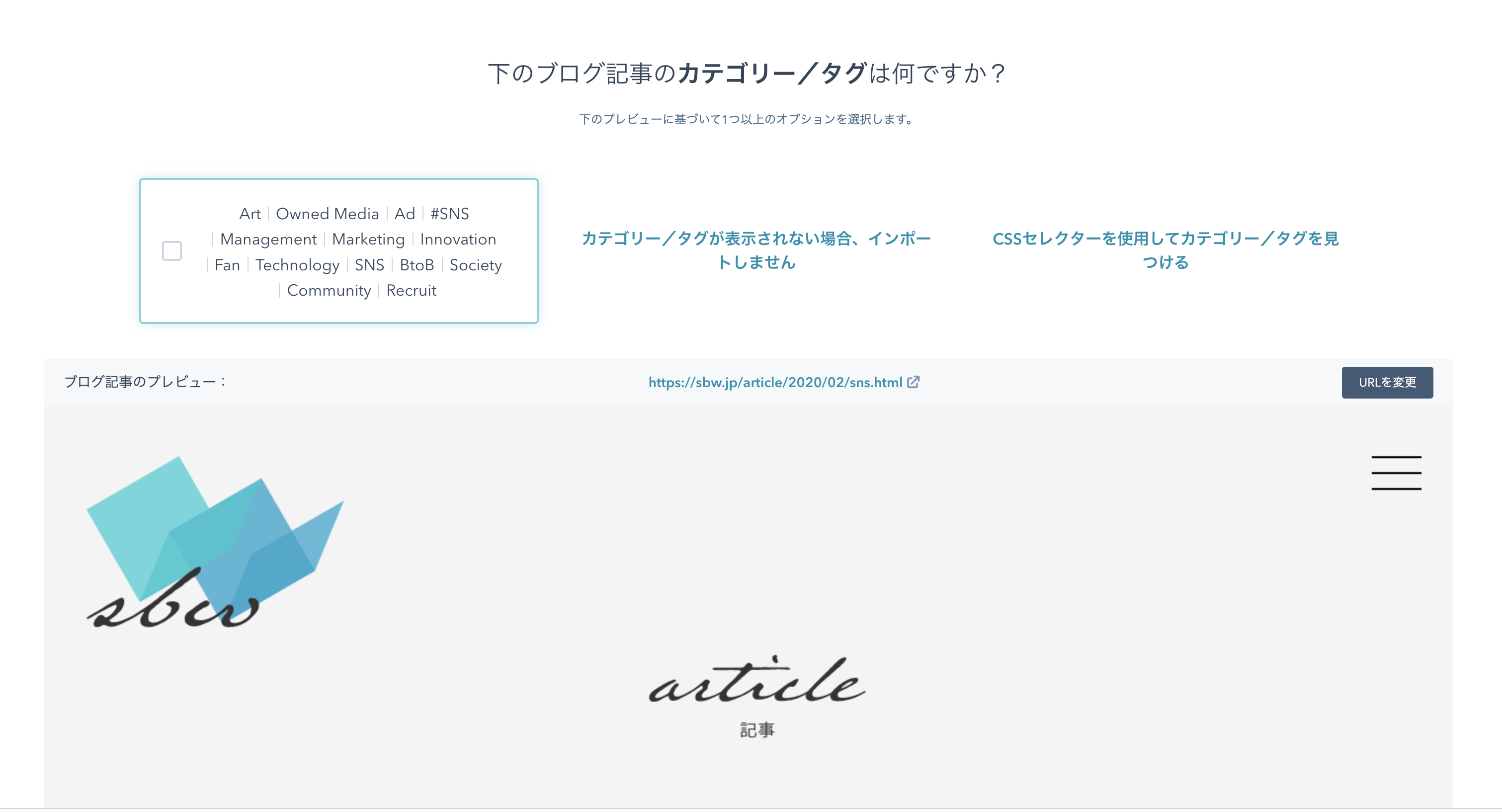
次にカテゴリー/タグの指定です。CMS Hubの「タグ」にそのまま移行しても良いカテゴリー/タグがある場合は、ここで指定しましょう。
インポートの実行
ブログ記事構造のマッピングが完了したら、いよいよインポートを実行します。

インポートする記事の一覧が出てくるので、インポートしたい記事(あるいは全ての記事)を選択して、インポートを開始します。この時、一度にインポート出来る記事は400件が上限になるので、400件以上の記事をインポートする場合は、複数回インポートを実行します。その場合、この記事に紹介した過程を最初から繰り返す必要はなく、この「ブログ記事のインポートの準備ができました。」というページから、400件ずつインポートを実行すれば大丈夫です。
実行結果
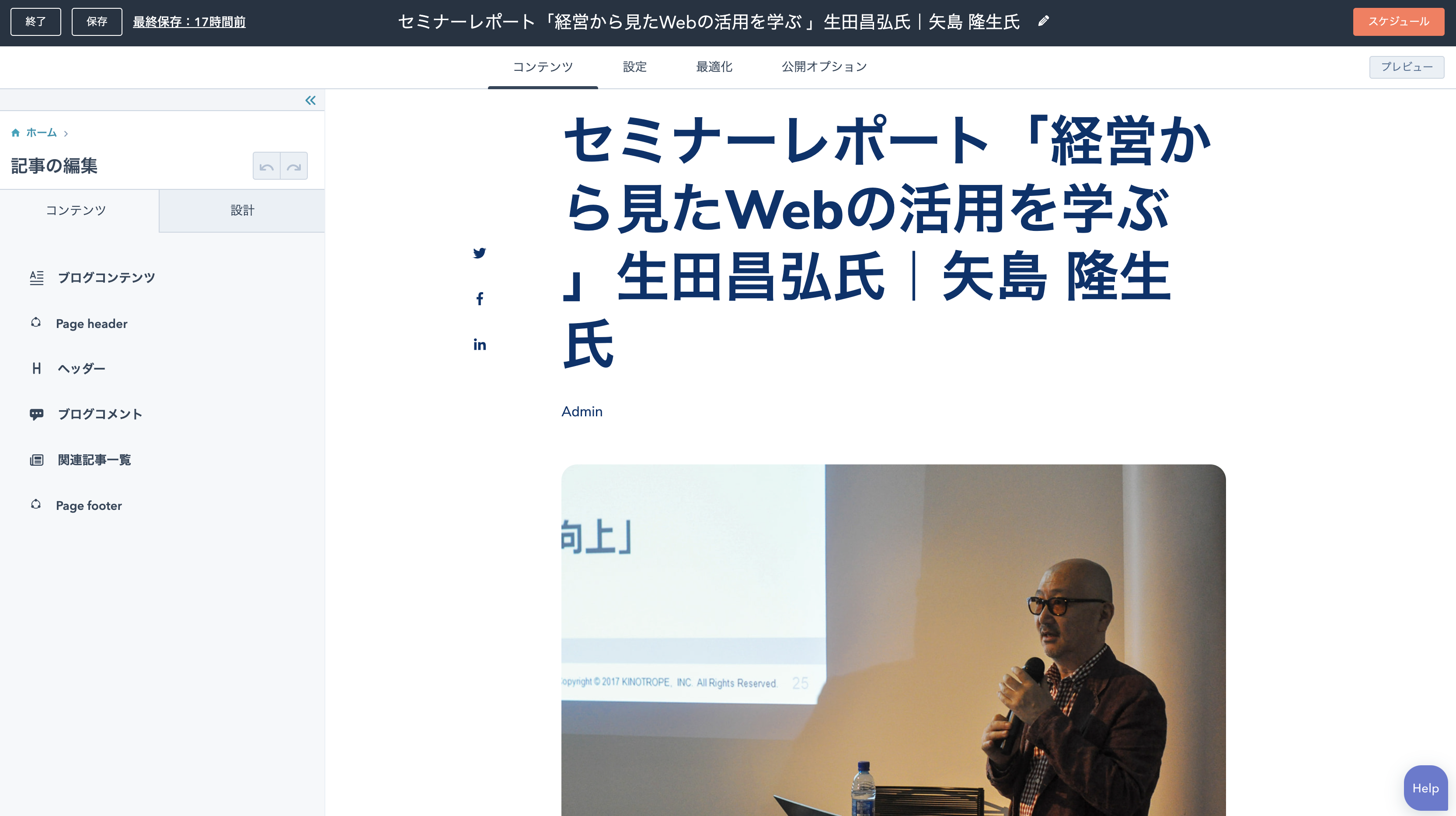
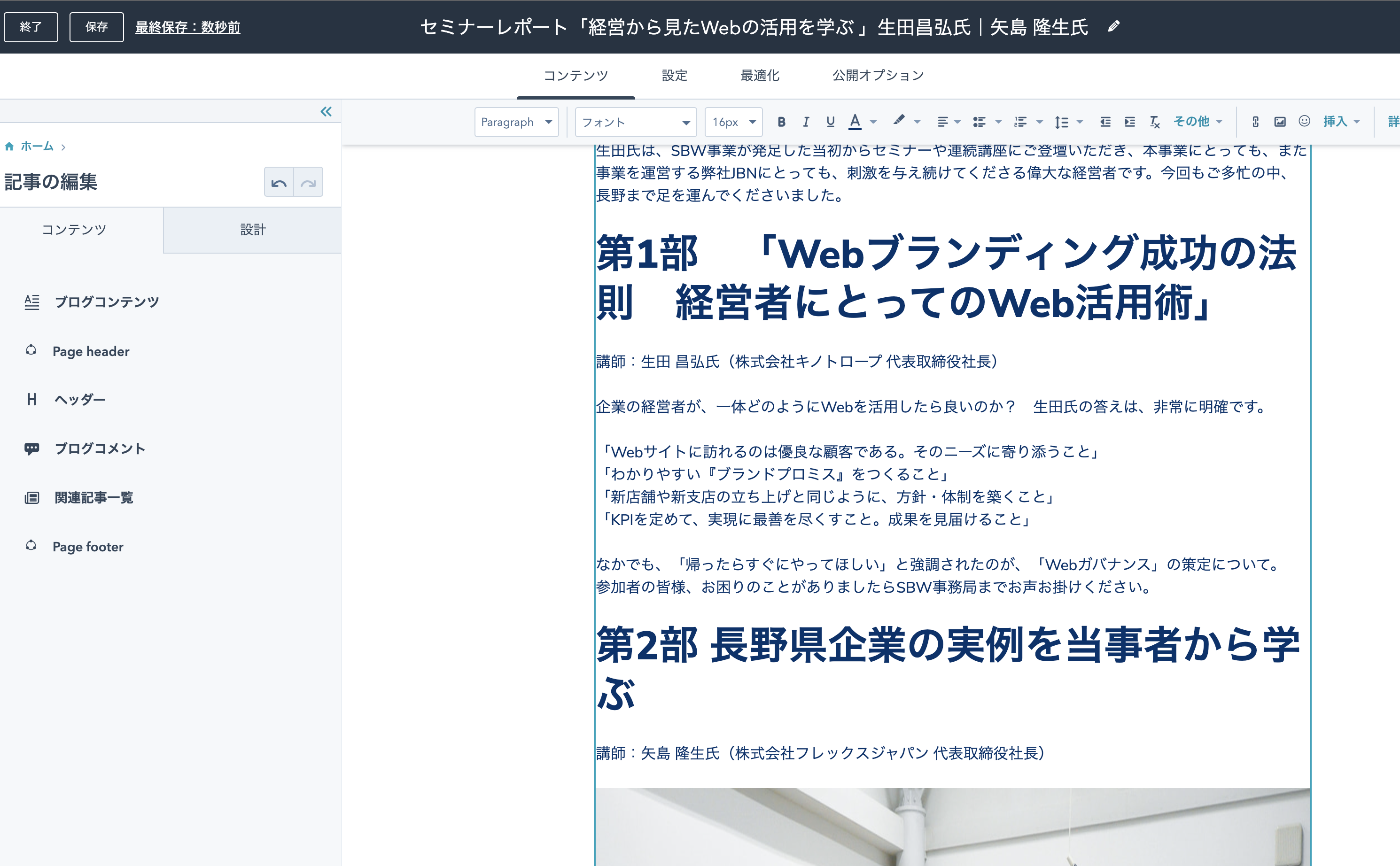
記事タイトル、見出し、画像、本文などしっかり記事移行されています。


記事に使用している画像がHubSpot内にインポートされ、記事内に配置されるのは非常に便利な点と言えます。
従来のブログのインポート/エクスポートでは、記事のテキストは比較的簡単に移行できても、画像の以降は困難な場合が多かったと思います。画像を移行元サーバーからフォルダごとダウンロードして、移行先サーバーにアップし直しても、画像へのパスが違うことで表示されなかったり、そもそも画像が無いという状況も発生する場合がありましたが、スマートコピーではそこを一気にクリアすることが出来ます。
他のCMSからCMS Hubへの乗り換えを考えてはいるが、ブログ記事の移行が上手くできるか不安を持っている方は、是非このスマートコピーを試してみてください。
他社のCMSからHubSpotへの移行を検討している方へ
JBNは多くの企業様のHubSpotの導入や運用を支援しており、多くの知見があります。Webサイトコンテンツの移行やHubSpot導入後の各種ツールの設定まで幅広く支援を行えます。
どんなお悩みでもお気軽にご相談ください。
オンライン相談もお受けできます
JBNについて(資料ダウンロード)
JBNはHubSpotを活用して多くの企業様のWebサイト構築や運用、マーケティング活動を支援している会社です。ぜひ資料をダウンロードしてご覧ください。



