誰でも簡単にCMSでフォームを作成。便利すぎるHubSpotのフォーム機能

目次
HubSpot CMSとは?特徴や機能について解説では、「専門的な知識を必要とせずにWebサイトの制作やコンテンツ作成、管理を行うことができる」と紹介しましたが、同様にHubSpotのフォーム機能も、HTMLやCSSなどの専門知識がなくても簡単に作成することが可能です。
今回は、HubSpotの「フォーム機能」について紹介します。
※HubSpotのCMS(CMS Hub)は、2024年4月3日より「Content Hub」にサービス変更されました
HubSpotについて相談したい方へ
JBNについて(資料ダウンロード)
HubSpotフォームの特徴
顧客データベースが蓄積できる
HubSpotはCRM(顧客関係管理)が備わったソフトウェアであるため、自社の顧客情報をHubSpot上で管理することが可能です。
HubSpotのフォーム機能はCRMと常に接続されているため、HubSpotで作成されたフォームを使用することで、フォームから送信された情報はそのままHubSpotに蓄積されます。つまり、顧客情報を別途管理する手間が省けるため、その分ほかの作業に注力することができるようになります。
なお、HubSpotフォームはHubSpot以外で作成したWebサイトへも簡単に埋め込むことができます。この場合でも、送信された顧客の情報はHubSpot CRMに蓄積されます。
HTMLやCSSの専門知識がなくてもフォームが作成できる
HubSpotフォームは「HTMLやCSSの専門知識がなくても簡単に作成できる」点が最大のメリットです。
従来のフォームであれば、<form>タグの中に<input>タグで入力フィールドをつくり、そのなかにtype="〇〇"でフィールドの形式を指定して……など、HTMLの知識がないと作成できませんが、HubSpotはすでに準備されている入力フィールドを用いて、ドラッグ&ドロップで設置するだけで誰でも簡単にフォームを作成することが可能です。さまざまな入力フィールドも最大1,000個まで配置できるため、自由自在にフォームを作成・編集できます。
実際HubSpotのフォーム機能がどのくらい簡単か、詳しくご紹介します。
誰でも簡単に入力項目が追加・削除できるHubSpotの「編集画面」
HubSpotフォームの特徴として、ドラッグ&ドロップで簡単に入力項目が追加・削除できる点が挙げられます。
以下の動画をご覧ください。
HubSpotには、あらかじめ既定の項目が備わっています。例えば「姓」「名」「会社名」「電話番号」「郵便番号」「都道府県」などの項目があります。
これらの項目はフォームに配置できるため、準備された項目をフォーム編集画面からドラッグ&ドロップで組み込むことで、誰でも簡単にフォームを作成することが可能です。入力項目には、ヘルプテキストの追加・項目内に入力例を記載することなども設定できます。
入力の「必須・任意」の設定

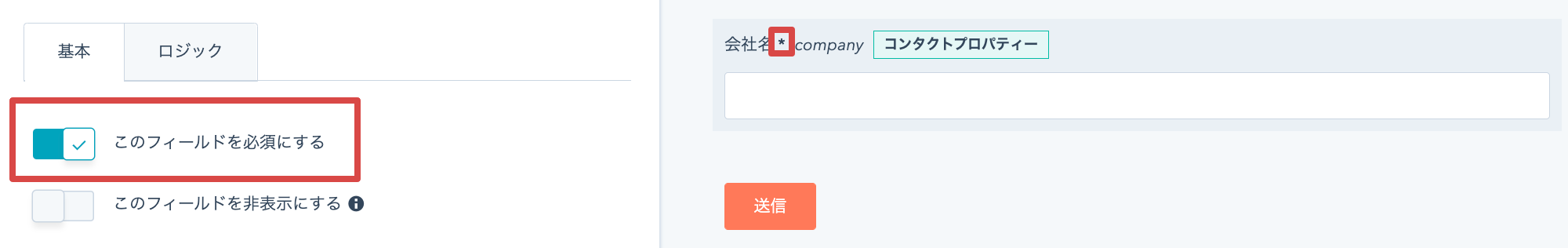
「このフィールドを必須にする」という設定項目があります。入力を必須にするか、任意とするか設定を切り替えることが可能です。必須項目にすると、編集画面には*(アスタリスク)マークが表示されます。

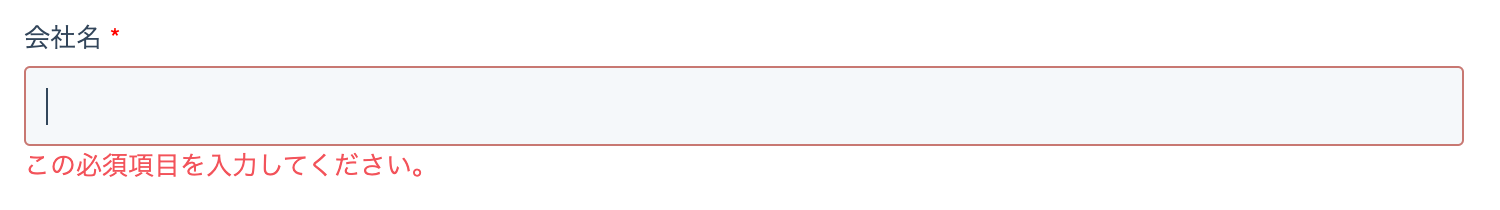
実際のフォーム画面では、入力必須の項目に値が入力されていない場合は、自動的にエラーが表示されます。
ヘルプテキストの設定

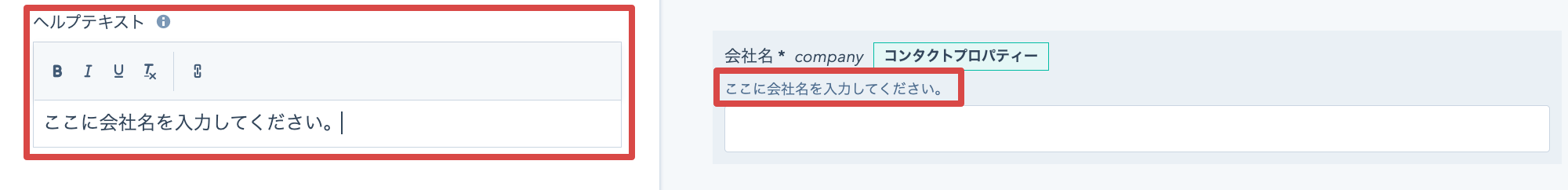
入力項目の枠外にヘルプテキストを追加することが可能です。入力をしてほしい形式や情報など、ユーザーが入力に困らないように工夫することができます。
プレースホルダーテキストの設定

入力項目の枠内にプレースホルダーテキストを追加することが可能です。入力すべき内容が直感的にわかりやすい値を入れておくと良いでしょう。
規定値の設定


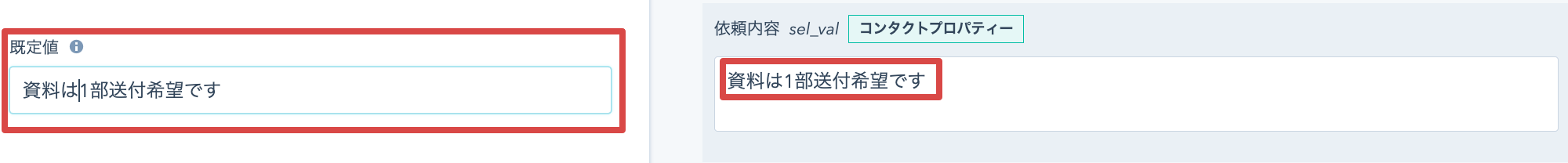
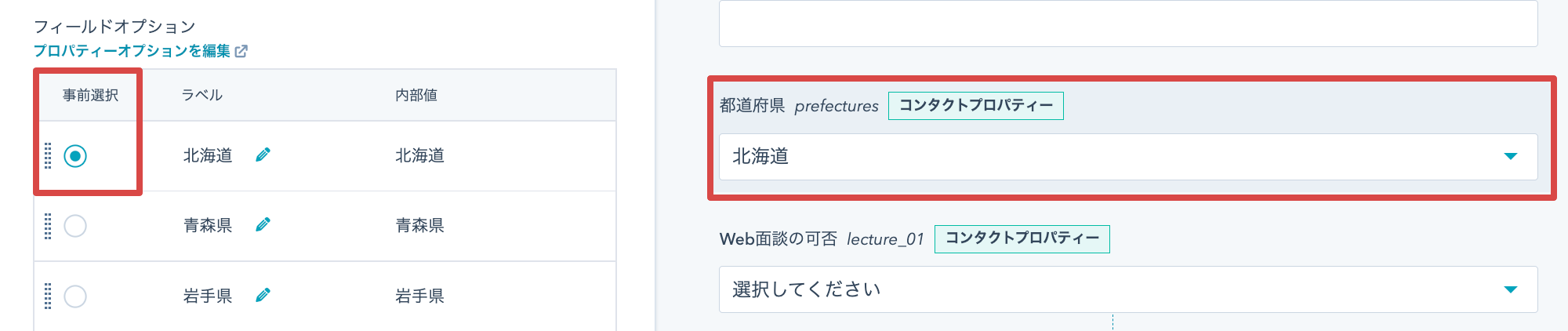
規定値に値を入れることで、あらかじめ値が入った状態でフォームが表示されます。ユーザーが値を変更しない限り、この値が送信されます。選択式の入力項目の場合「事前選択」で値を設定することが可能です。
依存フィールドの設定

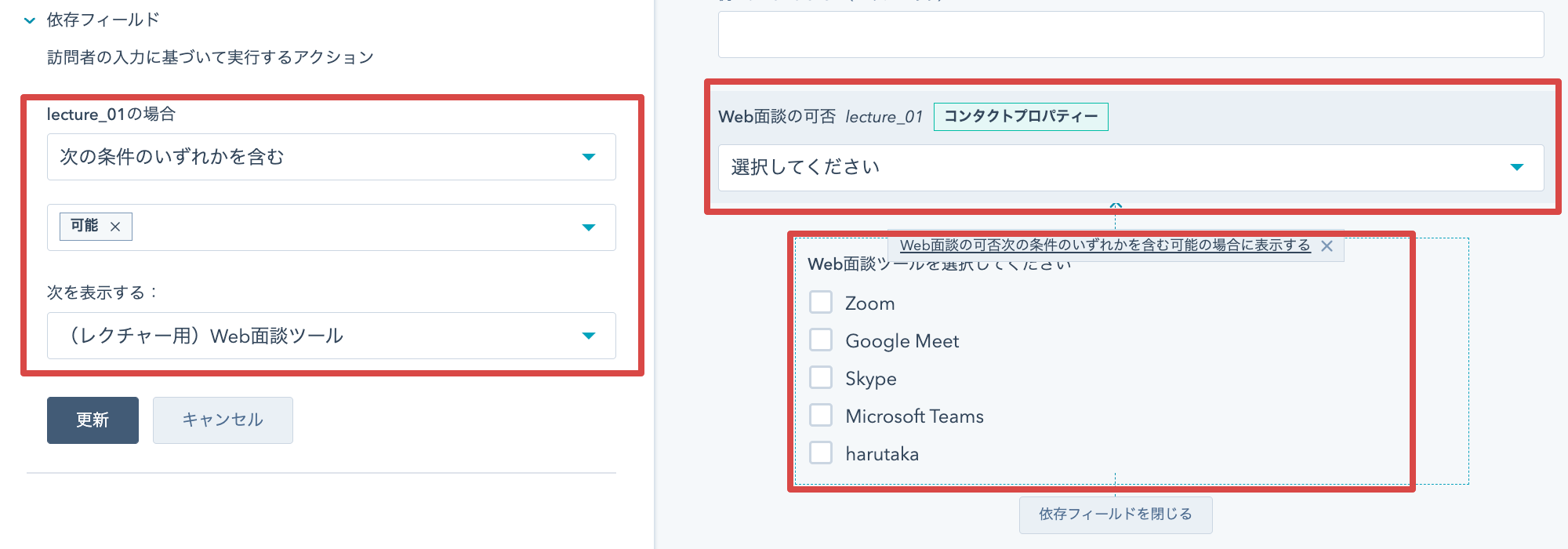
特定の値を選んだ場合に、続けて別の入力項目を表示させることができます。
例えばこちらの動画で、「Web面談の可否」で「可能」を選んだ場合、「Web面談ツールを選択」の入力項目を表示させる仕組みになります。ただし、依存フィールドに対してさらに依存フィールドを設定することはできません。
プログレッシブフィールドの設定
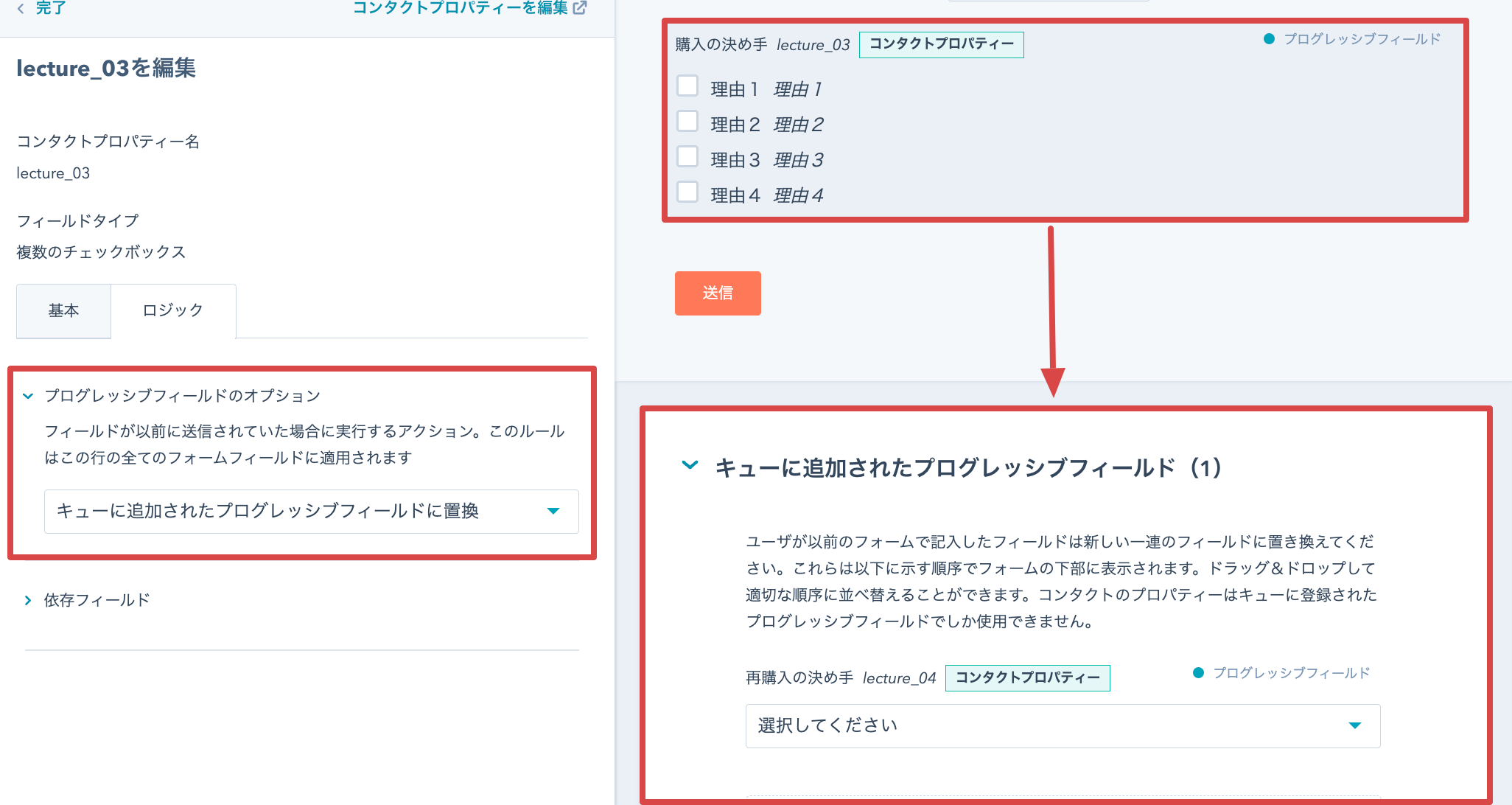
 プログレッシブフィールドは、ユーザーが過去に入力した項目がある場合、別の入力項目を表示させることができる機能です。
プログレッシブフィールドは、ユーザーが過去に入力した項目がある場合、別の入力項目を表示させることができる機能です。
例えばこちらの動画では、過去に「購入の決め手」を入力している場合、代わりに「再購入の決め手」という入力項目に自動的に差し変えることができます。
※HubSpotのプランにより、一部機能は使用できない場合があります。
さまざまなタイプのフォームが作成できるHubSpot
HubSpotのフォームは、ページに埋め込むタイプのフォームの他にポップアップ・ドロップダウン・スライドインボックスなど異なるタイプのフォームを作成できます。Webサイトの活用にあわせたフォームを設置することが可能です。

埋め込みフォーム
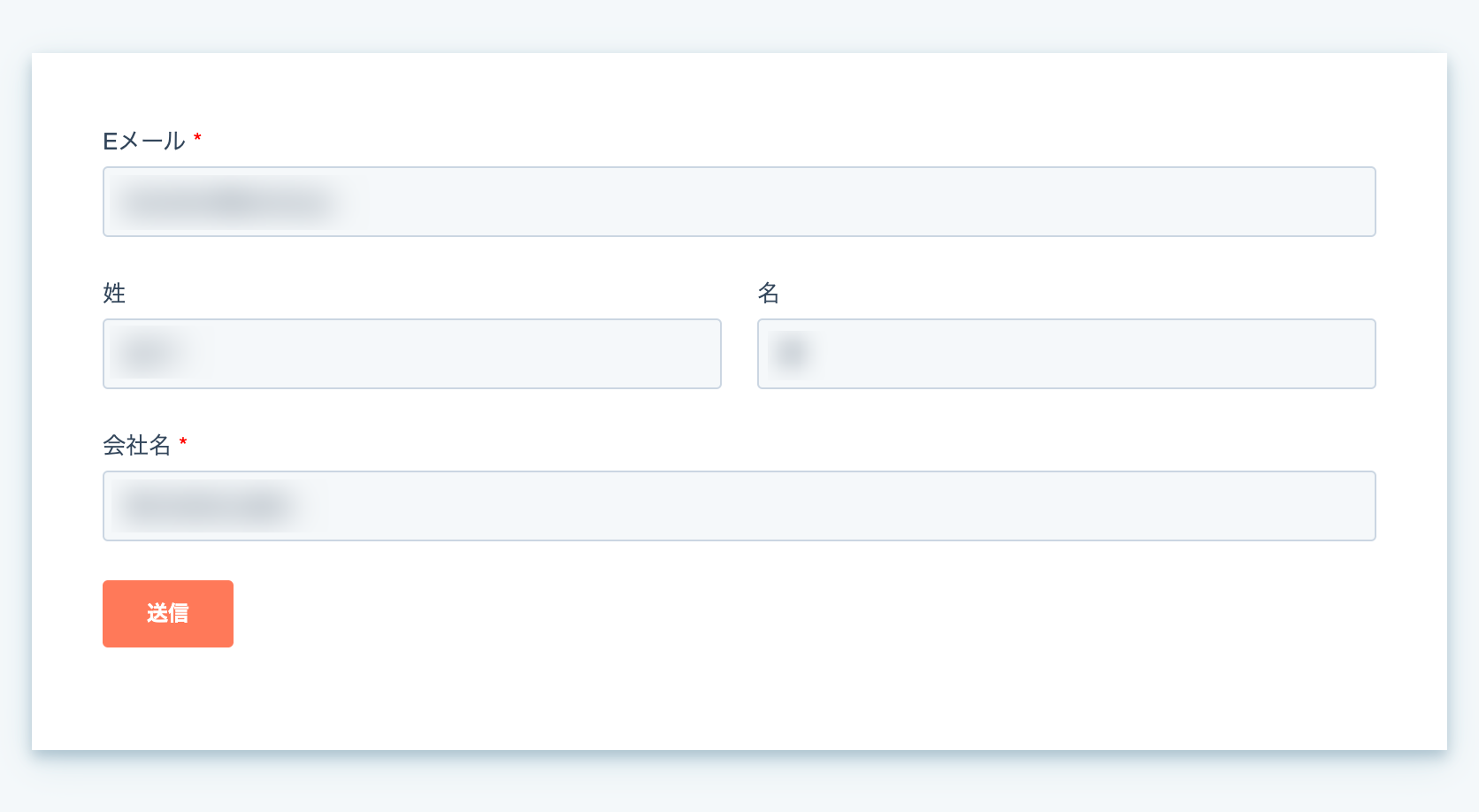
以下のリンクはJBNのお問い合わせフォームですが、埋め込みフォームとはこのようにWebサイトのページの一部として埋め込むことができる形式のフォームです。さまざまなWebサイトでよく使用される形式です。

なお、この形式のフォームは埋め込み用のコードが発行できるため、HubSpot以外で作成したWebサイトへも簡単に埋め込むことが可能です。
スタンドアロンページ
スタンドアロンページとは、下図のようなデザイン等が反映されていない素のままのフォームです。共有可能なリンクを発行し、リンクを知っているユーザーだけがこのフォームを使用できます。


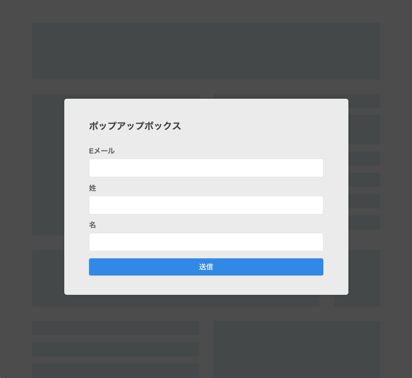
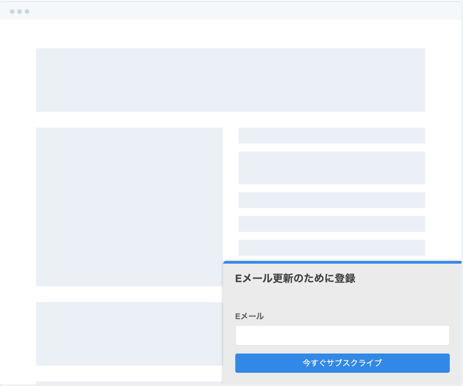
ポップアップボックス
ポップアップボックスは、Webサイトの中央にボックス上のフォームを表示させる形式です。モバイル端末にも最適化しているためスマートフォンでも表示可能ですが、画面サイズが小さい場合は、このフォームをOFFにすることもできます。

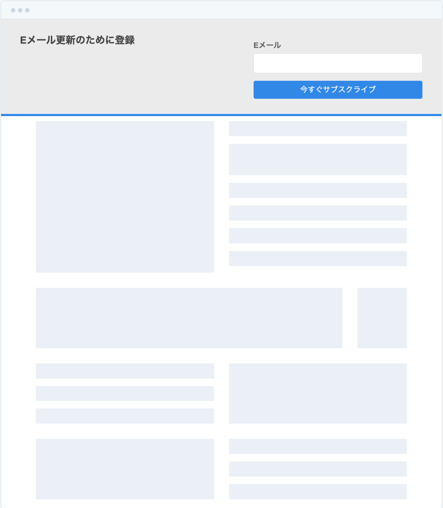
ドロップダウンバナー
Webサイトの画面上部から表示されるフォーム形式です。

スライドインボックス(右・左)
Webサイトの右下または左下に表示されるフォーム形式です。

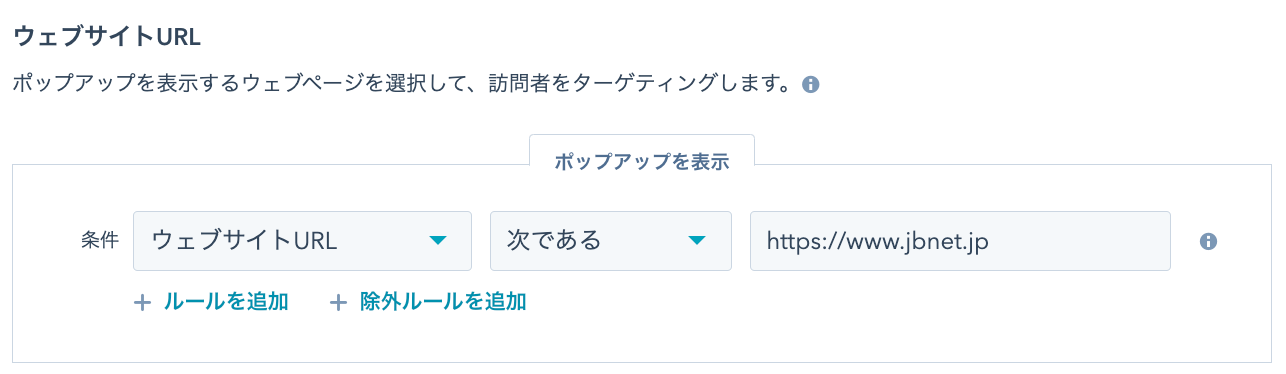
ドロップダウンバナーやスライドインボックスは、表示させるページを指定することができます。
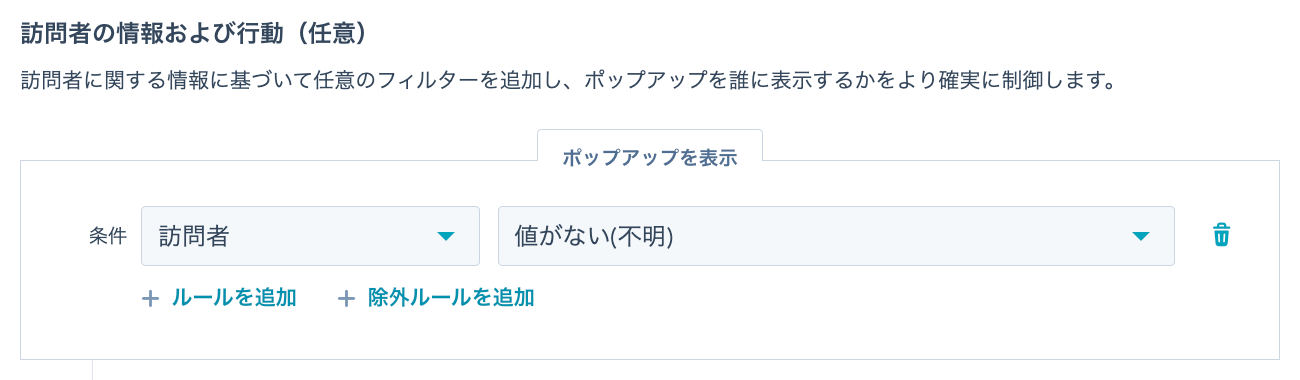
 また、ページだけではなくユーザーに対しても、ポップアップの表示を指定することが可能です。例えば、デバイスがデスクトップのユーザーのみに表示、ブラウザーの言語はEnglishのユーザーのみ表示、などの細かい表示設定ができます。
また、ページだけではなくユーザーに対しても、ポップアップの表示を指定することが可能です。例えば、デバイスがデスクトップのユーザーのみに表示、ブラウザーの言語はEnglishのユーザーのみ表示、などの細かい表示設定ができます。

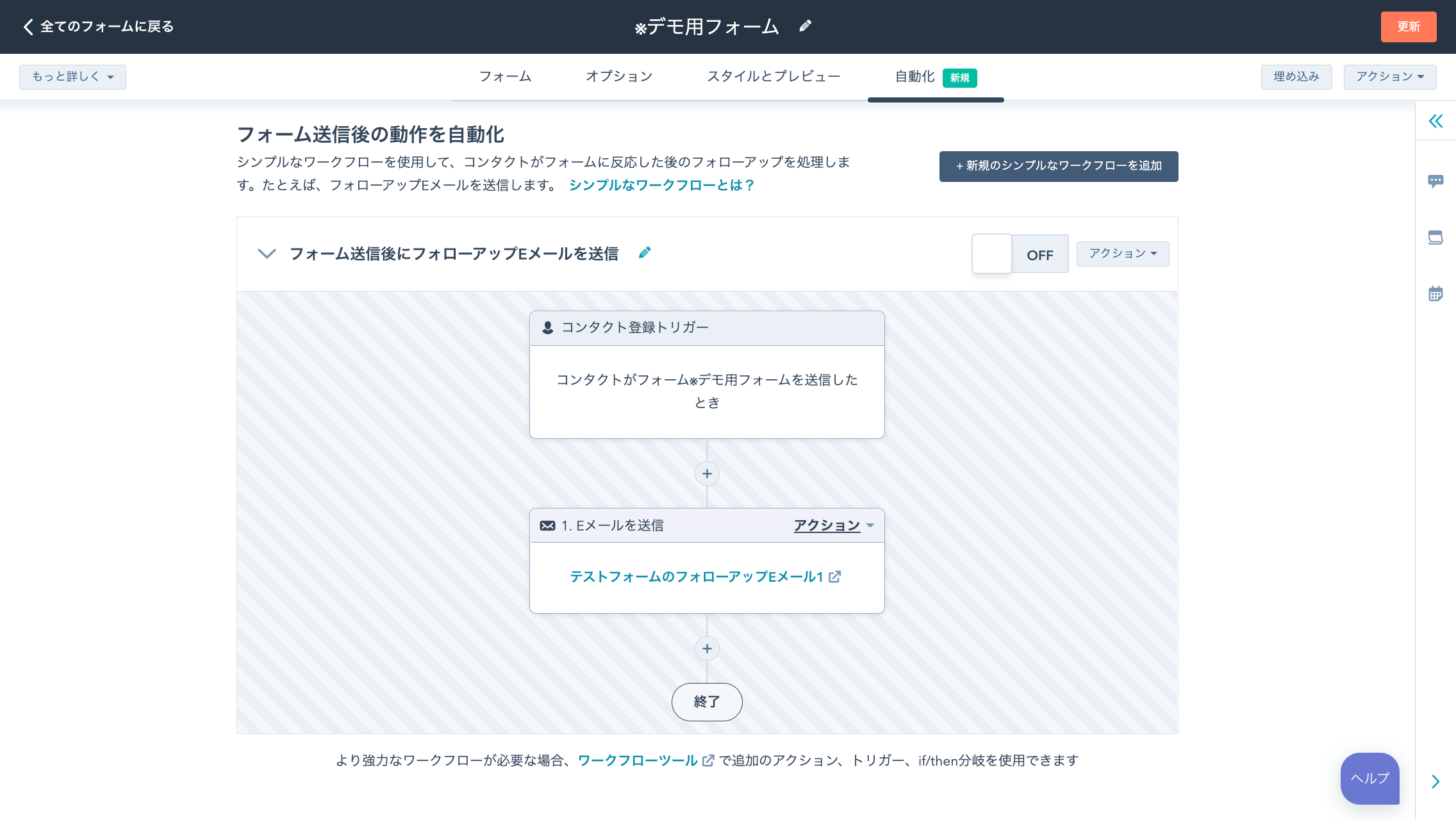
フォローアップ(自動返信)メールが設定できる
HubSpotのマーケティングメールの機能を用いて、フォローアップメールを設定することができます。フォローアップの設定も、下図のように「フォームが送信されたら、○○メールを送信する」というように直感的にわかりやすいため、複雑な設定を行う必要はありません。
 またフォローアップ用のメールは、テキスト、画像、リンク、ファイルなどを組み合わせて作成することができるため、見やすく丁寧なフォローアップメールを作ることができます。
またフォローアップ用のメールは、テキスト、画像、リンク、ファイルなどを組み合わせて作成することができるため、見やすく丁寧なフォローアップメールを作ることができます。
 ※なお、フォーム機能やフォローアップはHubSpotプランによって制限がございますのでご注意ください。
※なお、フォーム機能やフォローアップはHubSpotプランによって制限がございますのでご注意ください。
フォーム機能で唯一できないこと
HubSpotフォームはとても作りやすくわかりやすいですが、唯一できないことがあるとすれば「確認画面」が無いことです。
通常のフォームであれば、
フォーム入力→確認画面→送信
フォーム入力→確認画面→戻って修正→確認画面→送信
といった手順を踏むことができますが、HubSpotには確認画面の機能がないため
フォーム入力→送信 のみになってしまいます。
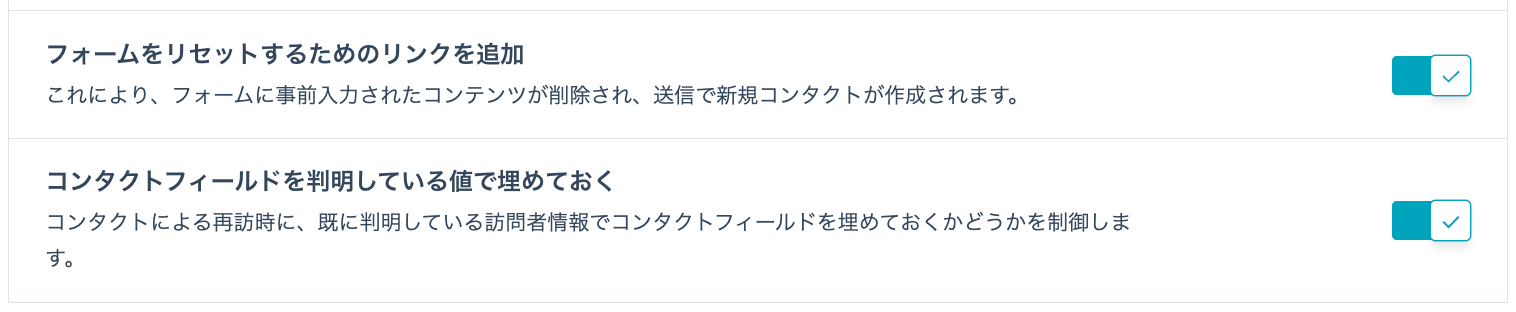
そのため、ユーザー側は一部を間違って送信してしまった場合は送信し直す必要があります。しかし、それらを補う機能としてHubSpotのフォームには「フィールドを判明している値で埋めておく」という機能があります。これは、一度入力したフィールドがあれば、前回送った値を入力フィールドに埋めておく機能です。
逆に「フォームをリセットするためのリンクを追加」という機能もあります。これは入力フィールドにすでに値が入っている場合は削除するという機能になります。
 弊社でもHubSpotフォームを使用していますが、確認画面が無くても困った場面はなく、充分すぎる機能が揃っているため、さまざまな場面でフォーム機能を活用しています。
弊社でもHubSpotフォームを使用していますが、確認画面が無くても困った場面はなく、充分すぎる機能が揃っているため、さまざまな場面でフォーム機能を活用しています。
まとめ
従来のフォームを活用していた頃は、フォームの入力項目を増やすにも一手間かかり、自動返信メールも「管理者用」「ユーザー用」をそれぞれ修正する必要があるため、フォーム修正だけでもずいぶん時間がかかっていましたが、HubSpotフォームは簡単に作成や編集ができるため、その分の時間を別の業務へ割くことができます。
自社でフォームを管理していて、修正や変更があるたびに苦労している方、またはWeb制作会社に修正を依頼している方は、一度HubSpotフォームを試してみてはいかがでしょうか。
フォームの活用にお悩みを抱えている方へ
マーケティング活動にフォームの活用は欠かせません。フォームの作成、編集作業に手間がかかり業務を高知率的に行えていない方、現在導入しているCMSに不満がある方、ぜひお悩みをお聞かせください。
オンライン相談もお受けできます
JBNについて(資料ダウンロード)
JBNはHubSpotを活用してスムーズなマーケティング活動を実現し、事業推進に貢献します。ぜひ資料をダウンロードしてご覧ください。




