Webサイトにおけるフォームとは?作成時のポイントや作成に役立つツールを紹介

目次
フォームは、ユーザーの情報を取得するために主にWebサイト上に設置されています。ユーザーが入力した情報がWebサイトの管理者に送信されるため、フォームを通じて製品やサービスに関する問い合わせや、商品の注文などを行うことができます。
フォームの設置は見込み客の獲得や、自社の製品やサービスに関する顧客の意見を聞くなど、ユーザーとの接点を創出し、マーケティング活動を行ううえで欠かせないものです。
今回は、フォームの役割や作成時に意識するべきポイント、作成に役立つツールについて紹介していきます。
主なフォームの種類
主なフォームの種類として以下のものがあります。
- お問い合わせフォーム
- アンケートフォーム
- 購入フォーム
- メールフォーム
お問い合わせフォーム
Webサイトを訪問したユーザーが企業に対して問い合わせをするためのフォームです。
基本的に問い合わせに対する返信が必要になるため、メールアドレスや電話番号といった連絡先を入力する項目が設けられています。
アンケートフォーム
自社製品やサービスに関するレビューやセミナーの感想など、ユーザーに対してアンケートを行う際に利用されるフォームです。
選択肢にチェックを入れる項目と、自由に文章を入力できる回答欄を併用して設置することが一般的です。
購入フォーム
製品やサービスを購入するためのフォームで、ECサイトやランディングページに設置されています。
一般的には氏名や連絡先、住所など、販売・配送に必要な情報を入力する項目が設けられています。製品やサービスを確実に提供するために、入力ミスを防ぐような工夫が必要です。
メールフォーム
フォームに入力された情報がメールのように企業へ送信されるフォームです。
メールフォームを使用すればユーザーはわざわざメーラーを起動してアドレスを入力する必要がなく、Webサイトから情報を取得後、すぐにメールを送れます。
フォームを作成する際のポイント
フォームを設置することで、24時間ユーザーからの問い合わせなどを受け付けることができたり、直接電話やメールをするよりも気軽に行えるというメリットがあり、効率的にユーザー情報を取得することが可能になります。ですが、ユーザーがフォームの入力画面にたどり着いても、そのフォームが入力しにくいものであった場合、入力を完了する前に離脱してしまうこともあります。
フォームを作成する際に重要なことは、ユーザーが入力しやすいフォームを用意することです。それではフォームを作成する際に意識するべきポイントについて紹介していきます。
入力項目は最低限にする
入力する項目が多いと、ユーザーはフォームにたどり着いたとしても完了する前に面倒だと感じて離脱してしまう可能性があります。本当に必要な情報のみに項目を絞り、記述式の項目はできるだけ減らしてチェックボタンなどを用いることで、ユーザーの負担を最低限に抑えられる工夫をしましょう。
エラー項目をひと目でわかるようにする
ユーザーが全項目を入力した後にエラー項目を見つけ出す必要がないよう、エラー部分は入力時にすぐにわかるように、目に留まりやすい色やデザインで示すなどの工夫をする必要があります。
入力例を記載する
電話番号のハイフンの有無や、住所の入力方法など、入力する際にユーザーが迷いがちな部分には、入力例を記載することでユーザーの負担を減らし、離脱を防ぐことができます。
運用しやすいフォームを手軽に作成できるHubSpotのフォーム作成機能
Webサイトは運用が欠かせません。フォームを作成するだけでなく、編集したり取得したユーザーデータを管理する必要があります。そんな時に役立つのがインバウンドマーケティングを行うためのプラットフォーム「HubSpot」が提供しているフォーム作成機能です。
※HubSpotのCMS(CMS Hub)は、2024年4月3日より「Content Hub」にサービス変更されました
HubSpotのフォーム作成機能には、次のような特長があります。
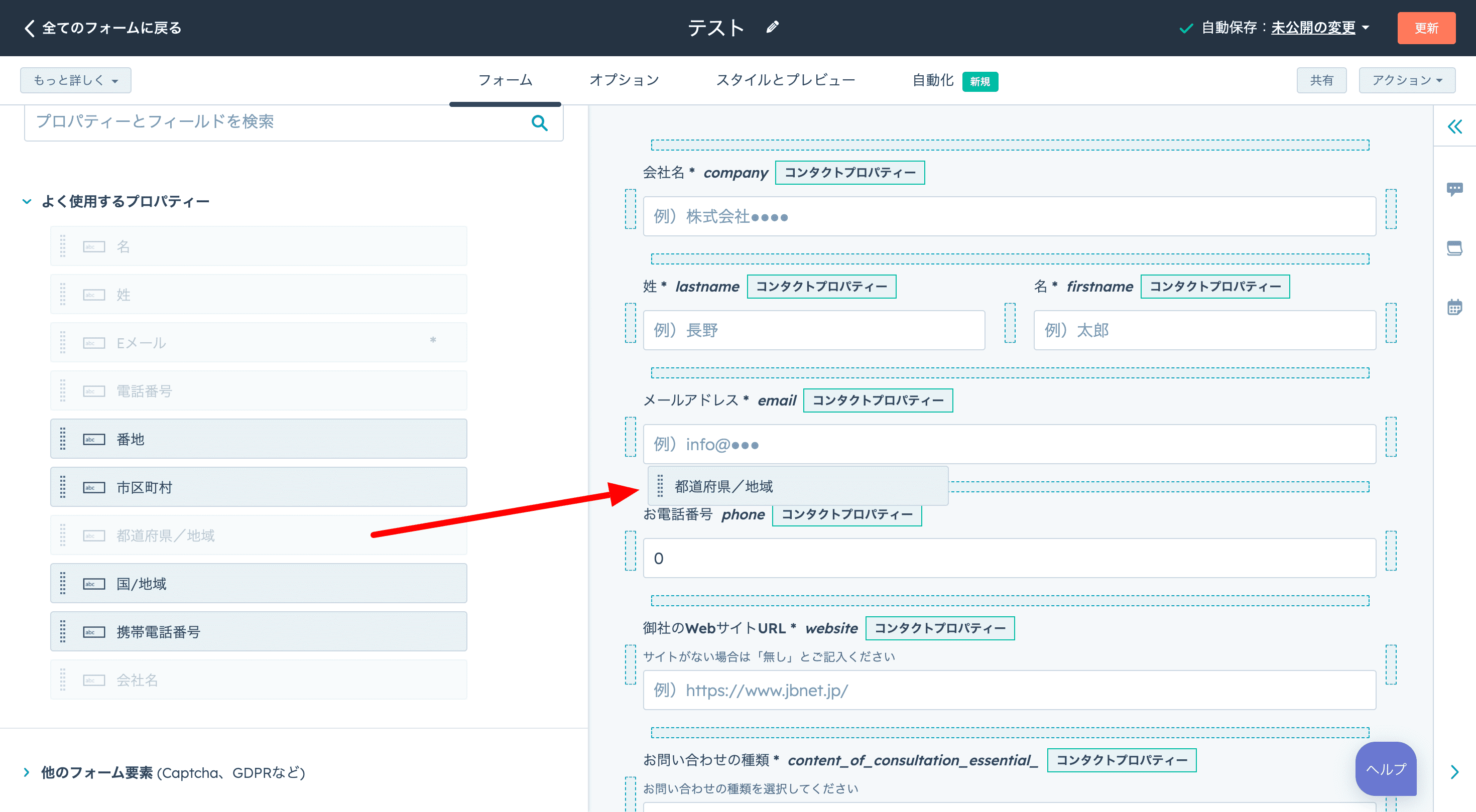
直感的な操作のみで作成・編集できる
プログラミングの専門知識を必要とせず、ドラッグ&ドロップ操作で誰でも簡単にフォームを作成できます。また、一度作成したフォームの編集も同じく簡単に行えます。

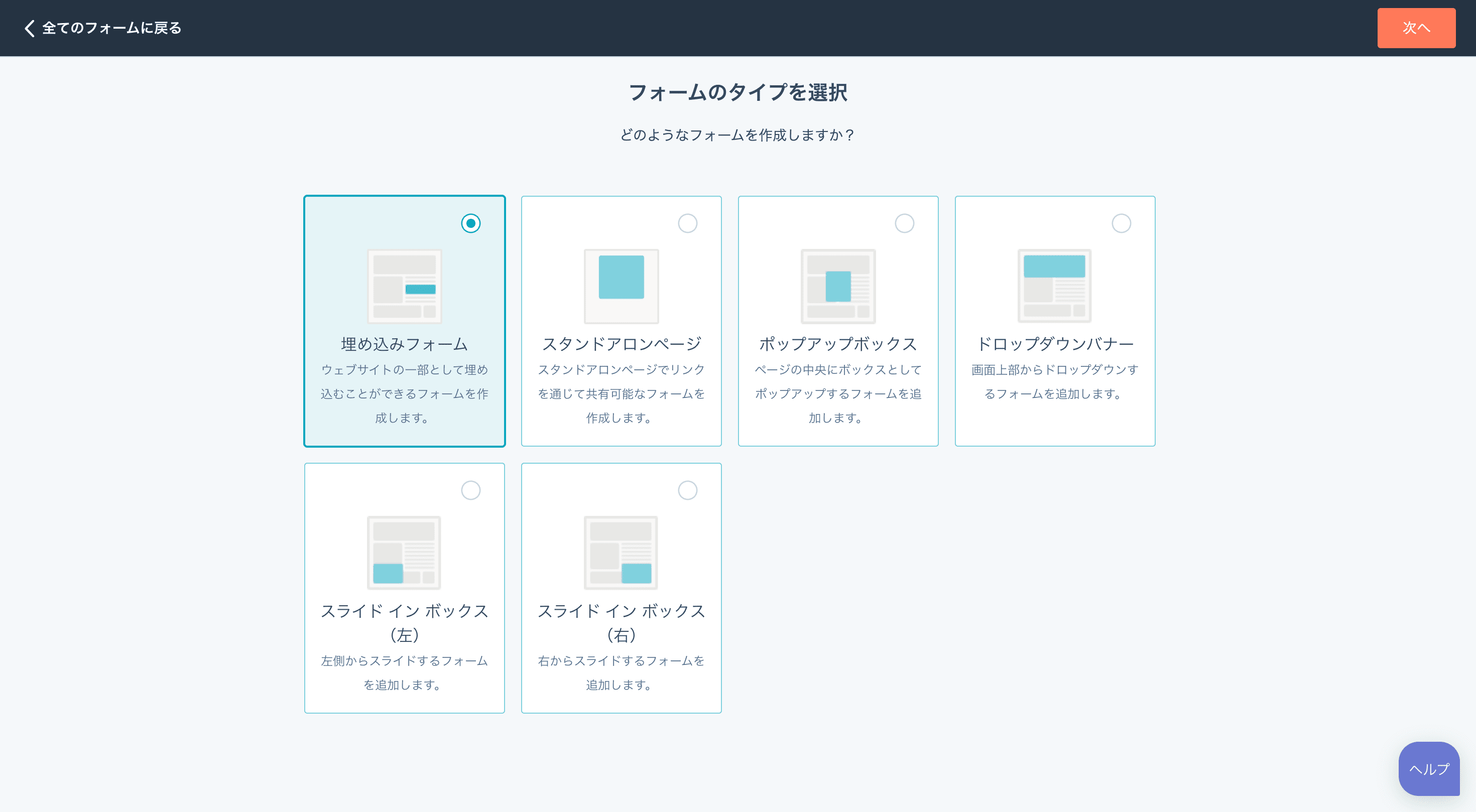
自由度の高いフォームを作成できる
さまざまなフォームのタイプを選択でき、Webサイトに合わせて設置することができます。
また、文字入力や日付入力、ドロップダウンリスト、ラジオボタンといった入力フィールドを無料で最大1,000個作成できるので、目的に合わせて適切なフォームが作成できます。

送信された情報はHubSpot CRMに自動的に蓄積される
HubSpotはCRM(顧客関係管理)が備わったソフトウェアであるため、ユーザー情報を別途管理する必要がなく、フォームから送信されたユーザー情報は自動的にHubSpot CRMに蓄積される仕組みになっています。すでにHubSpot上に登録されているユーザーであっても、新しく入力された項目があれば、自動的にそのユーザーの情報に上書きされます。
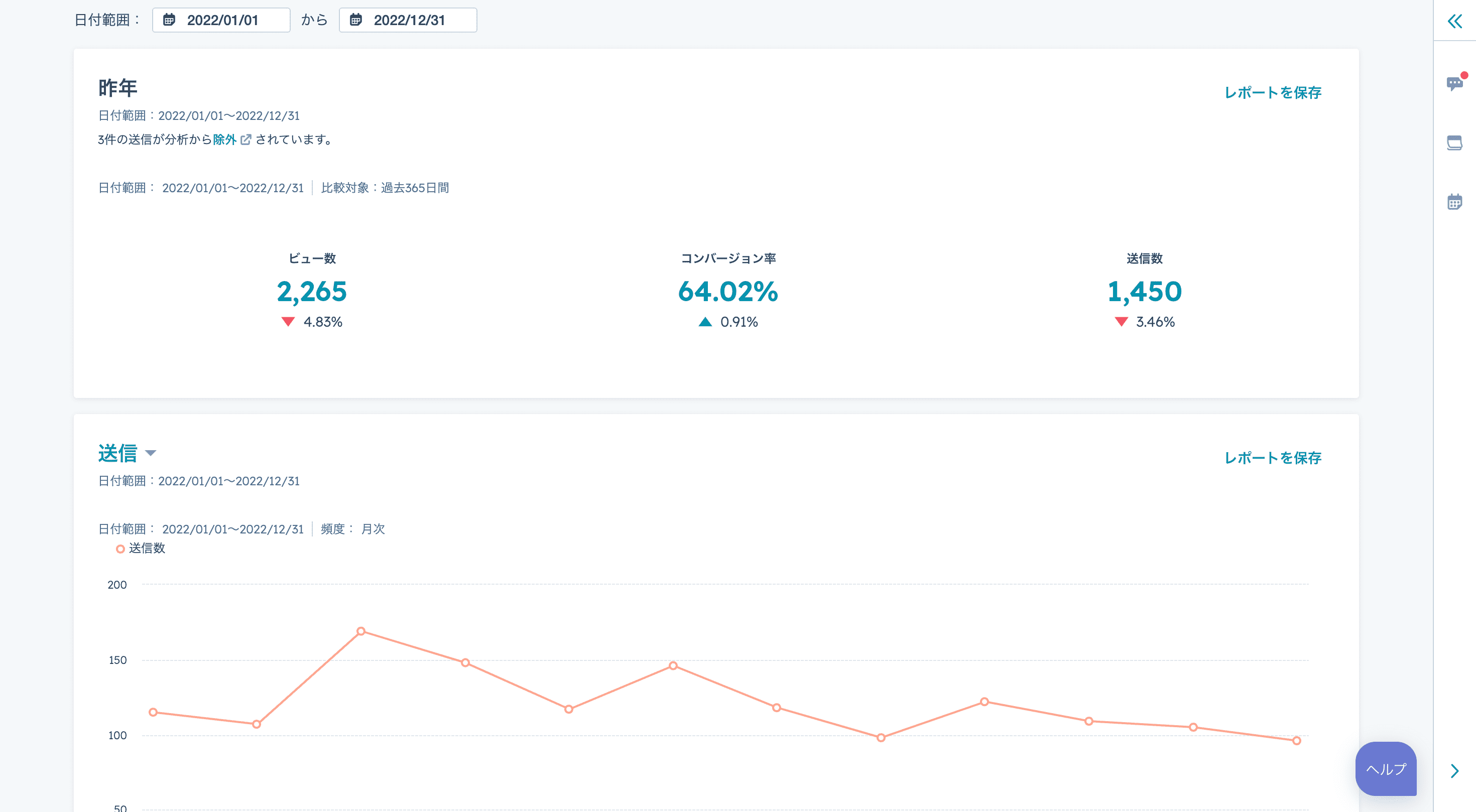
また、閲覧数、コンバージョン率、送信数などフォームに関する詳細な測定指標をダッシュボードから確認できるので、現状の把握や改善、検証にも役立てることができます。

外部サイトにフォームを埋め込める
HubSpotで構築したWebサイトページに限らず、外部のWebサイトにも作成したフォームを手軽に埋め込むことができます。
下の画像のように、埋め込みコードを発行しコピーすることで、一からコードを書くことなくサイトに設置することができます。
.png?width=477&height=489&name=Forms-HubSpot%20(2).png)
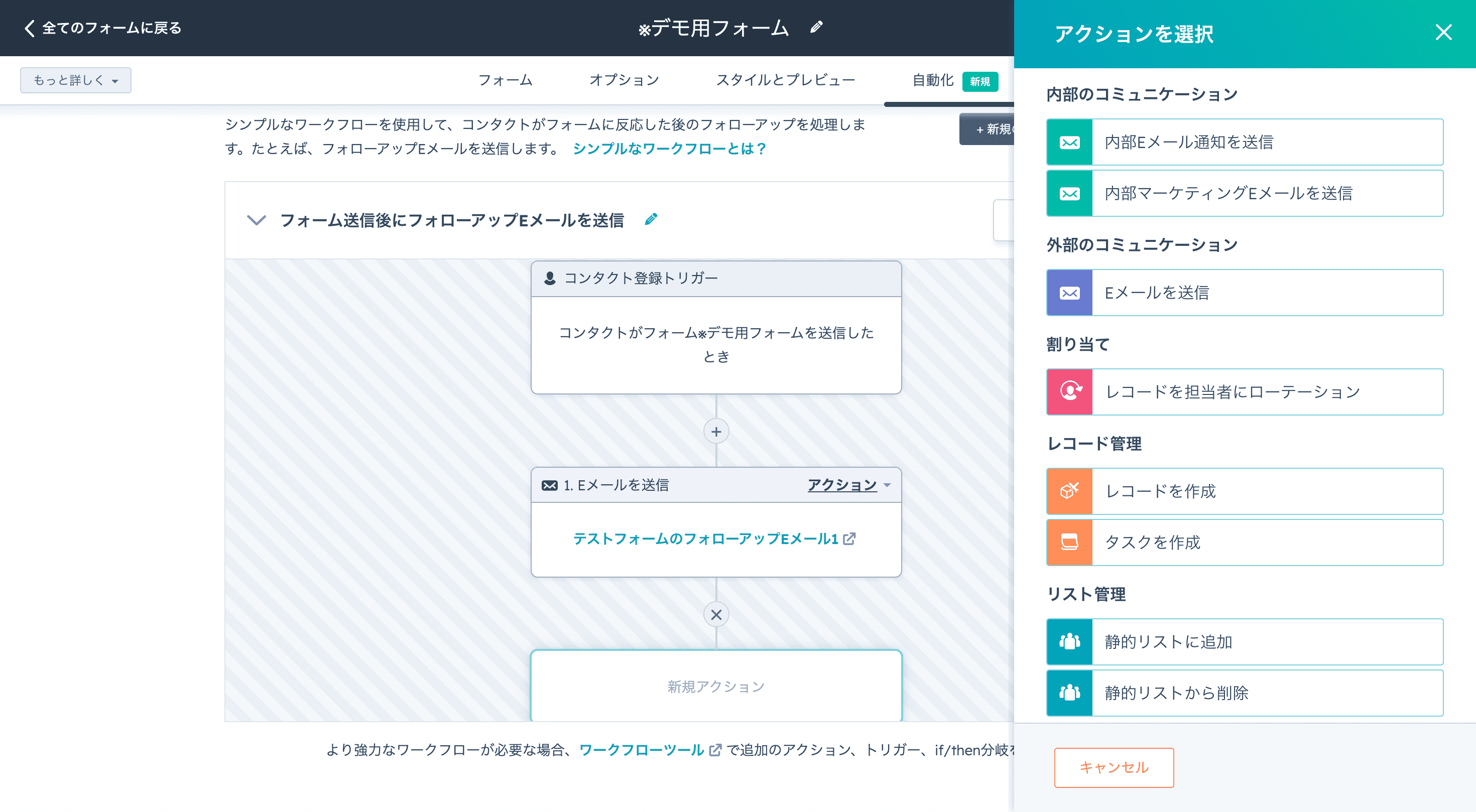
フォーム入力完了後のアクションを自動化できる
ユーザーがフォームを送信した後のアクションを細かく設定できます。
フォローアップメールの送信、別ページへのリダイレクト、担当者への通知などが自動化できるので、フォームの送信を見逃すことなく迅速に対応することができます。フォームを受信トレイに接続してEメールに返信するような形で、受信トレイに届いた問い合わせに回答することもできます。

まとめ
フォームはユーザーの情報を獲得し、関係性を築いていくうえでとても大切です。目的に応じて適切に、そして負担なく作成できるHubSpotのフォーム機能を使ってフォームを作成してみてはいかがでしょうか。
JBNはHubSpotの導入支援やマーケティング支援を行っています。
自社でフォームを管理していて、作成や運用に困っている方や、HubSpotを導入したフォームの活用に興味のある方は、ぜひお気軽にお問合せください。
フォームの関連記事
誰でも簡単にCMSでフォームを作成。便利すぎるHubSpotのフォーム機能
