CMSの進化版 Web運用を停滞させないHubSpotのCMS

目次
HubSpotのCMS
HubSpotと聞くと「MAツール」のイメージが強いですが、じつはHubSpotでもWebサイトが構築できることをご存知でしょうか。
HubSpotには〈CMS Hub〉があります。WordPressやMovableTypeと同じように、Webサイトを構築できるプランです。CMS HubはほかのHubと組み合わせて購入することも可能なため、自社の活動に合わせた最適なプランをお選びいただけます。
※HubSpotのCMS(CMS Hub)は、2024年4月3日より「Content Hub」にサービス変更されました
従来のCMS
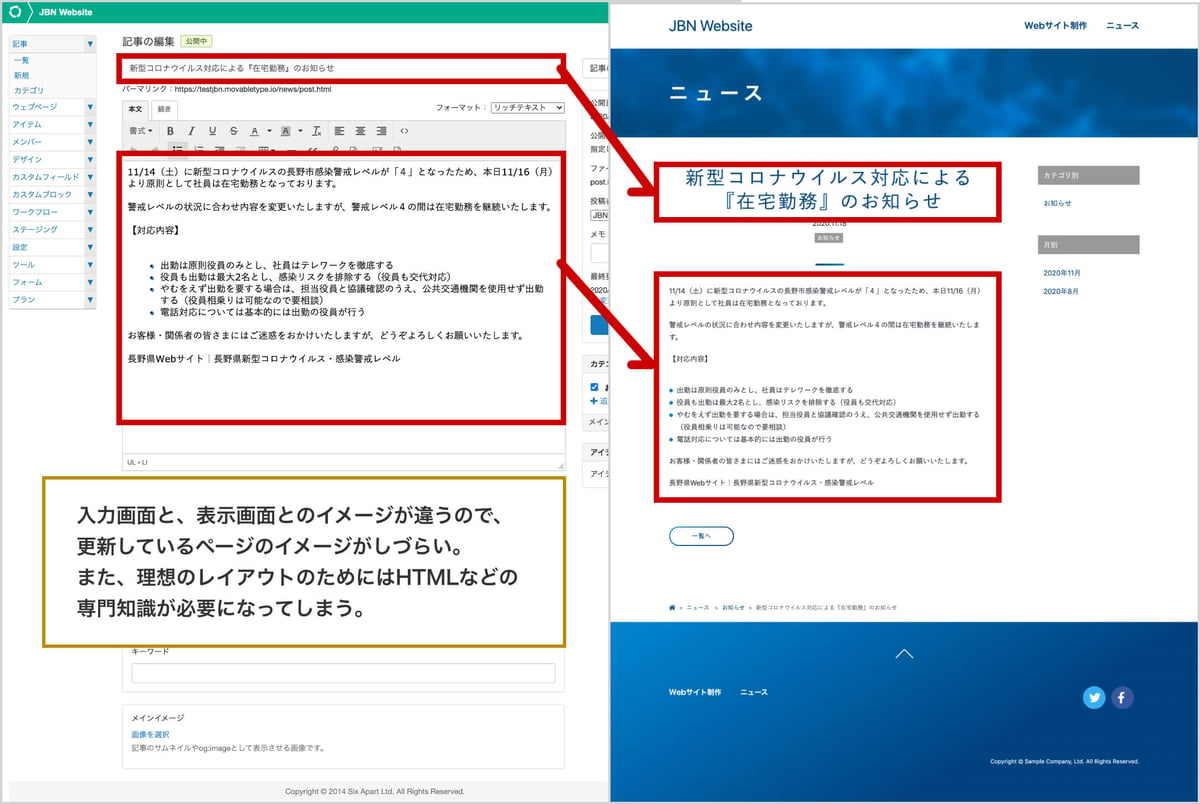
CMS(コンテンツ管理システム)といえば、WordpressやMovableType、a-blogCMSなど、国内外にさまざまなCMSがあります。多くのCMSは、以下の手順でページや記事を更新します。
- 編集画面でテキストや画像やレイアウトを調整
- プレビュー画面で確認
編集画面とプレビュー画面を交互に見比べながらテキストやレイアウトを調整するため、Webサイトや記事の更新に慣れていないと更新だけでも時間がかかります。そして制作会社へ修正依頼をすると、修正費用も発生します。
自社サイトであれば「なるべく修正費用をかけず自分で素早く更新したい!」…と考える方も多いのではないでしょうか。そういう方にこそ、私はHubSpotのCMSをおすすめします。

「見た目」で更新できるCMS
CMS Hub最大の特長は「見た目」で更新ができる点です。
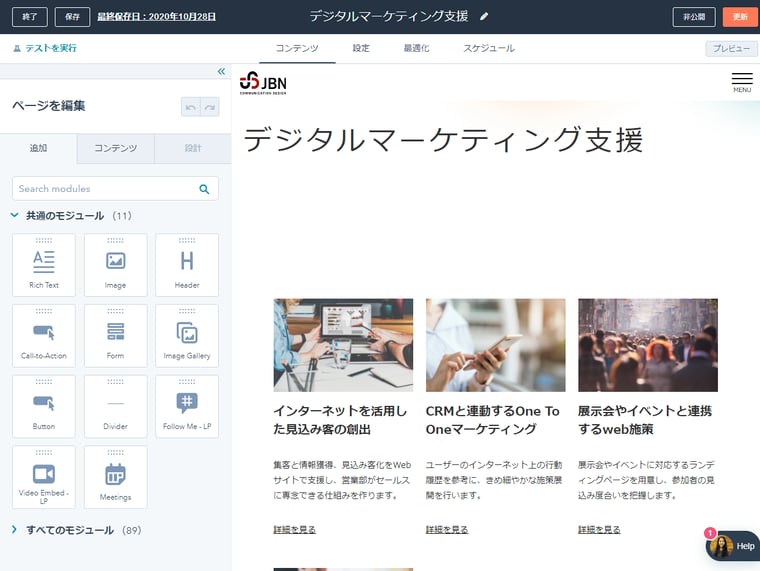
次の画像をご覧ください。

この画面はデジタルマーケティング支援ページの編集画面です。画面の右側は現在公開中のページがそのまま表示されているのがおわかりでしょうか。
HubSpotのCMSは、テキスト修正や画像差し替えやレイアウト調整が「見た目」で編集できます。
編集画面の左側にはページや記事の整形に必要な素材が並んでいます。HubSpotのCMSは、この素材(「モジュール」と呼びます)を配置し、ページや記事を作成しています。
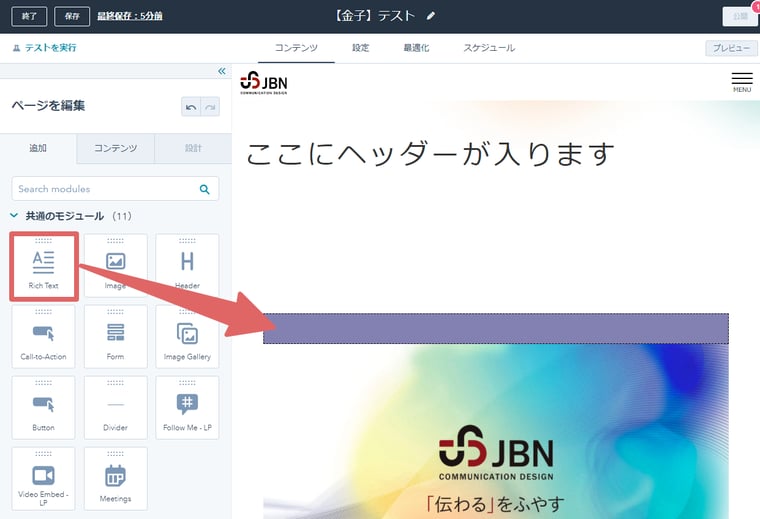
使い方は「配置したいモジュールをドラッグ&ドロップ」するだけ!

任意のモジュールを、クリックしながら配置したい場所まで移動させます

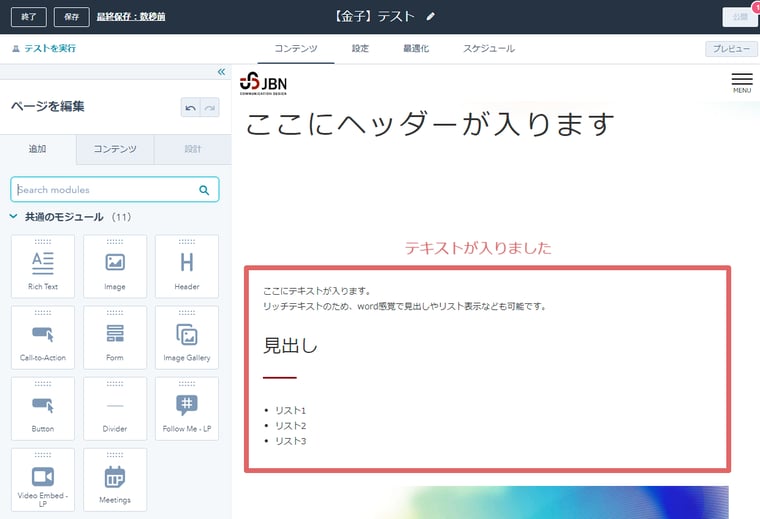
移動をさせると、画像の上にテキストエリアが入りました
HubSpotのCMSを選ぶ3つの理由
HubSpotのCMSをおすすめする理由は3つあります。
- レイアウトは直接見ながら調整できる
- 素材(モジュール)を使い素早く更新ができる
- 難しい操作がなく誰でも簡単に操作ができる
Webサイトの更新が停滞すると、ユーザーは離れていきます。一度離れたユーザーの多くは戻ってきません。数あるWebサイトの中からわざわざ訪れてくれたユーザーのためにも、Webサイトは常に最新の状態に保つことが大切です。
そのためには、素早く簡単に情報発信を行える「自社に合ったCMS」を選ぶことがとても重要になります。
簡単にページを作成できる「共通モジュール」
ページや記事を作成するうえで重要な「モジュール」は、「共通モジュール」と「独自モジュール」があります。共通モジュールはHubSpotが標準的に搭載しているモジュール、独自モジュールは独自にカスタマイズして使用するモジュールのことです。
独自モジュールをつくるにはHTMLやcssの知識が必要ですが、HubSpotが標準的に搭載している共通モジュールのみでもページや記事は十分可能です。
HubSpotが搭載している共通モジュールを一部ご紹介いたします。
画像モジュール
jpgやpngの画像が挿入できるモジュールです。画像サイズや、画像リンクの設定なども可能です。
一度設置すると、画像の置換もクリックだけでおこなえるため画像の差し替えも素早くおこなえます。

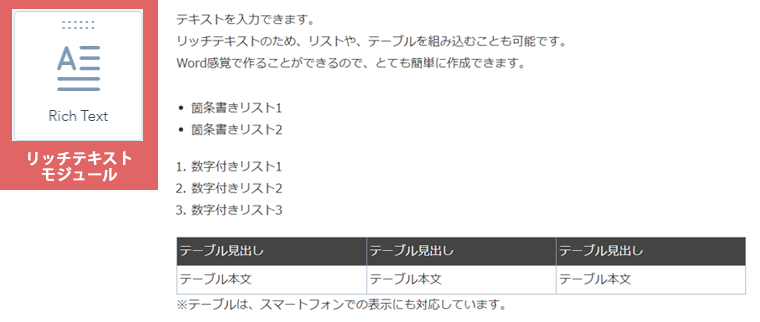
リッチテキストモジュール
テキストエリアを挿入できます。文字サイズや文字色はもちろん、箇条書き・太文字・リンク設定・表も組み込めて、PDFなどのリンクファイルも設定可能です。
WordやGoogleドキュメントを使う感覚で、テキストを挿入することができます。

CTAモジュール
「資料ダウンロード」「お問い合わせ」など、ページにあわせたCTAを設置できます。
CTAは画像ではなく、HubSpot内でボタン色・ボタンテキスト・ボタンサイズ・ボタンのリンク先URLを設定し作成できます。CTAはページだけではなく、記事やマーケティングメールにも使用することが可能です。
※CTA=行動喚起をうながすボタンのこと

イメージギャラリーモジュール
ギャラリーモジュールは、スライドとLightboxが作成できます。スライドの場合はスクロール秒数やキャプションの設定がおこなえます。画像の差し替えも可能です。
なお、スライドとLightboxの違いは共通モジュールページをご覧ください。

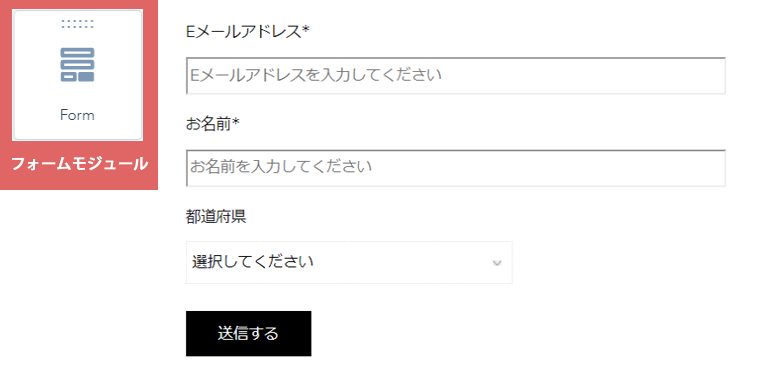
フォームモジュール
HubSpotで作成したフォームを設置できます。また、新しくフォームを作成することも可能です。
通常のフォームと同様に、送信先やサンキューページも設定できます。

HubSpot共通モジュールの事例
共有モジュールがどのように表示されるのか、実際にご覧いただけます。
共通モジュールはウェブページやブログ記事のどちらでも使用できます。専門知識が必要なHTMLやcssを使わなくても画像やフォーム、動画も組み込むことができ、イメージしたレイアウトをそのままページや記事に落とし込めるのがCMS Hubの強みです。
もちろん、すべてが共通モジュールで解決できるわけではありませんのでご了承ください。
まとめ
時間をかけず誰でも簡単に更新ができるCMS Hub、いかがでしたでしょうか。
Webサイトは素早く情報を発信することが求められます。テキストはWordのように、配置は実際の画面を「見ながら」調整できるため、CMSに初めて触れる人でも簡単にページや記事の更新・作成がおこなえます。
もちろんこのブログもHubSpotで作成しています。上記で紹介した内容以外にもさまざまな機能が備わっています。ページや記事の更新に困っている方やCMSを検討中の方の参考になれば幸いです。
CMS Hubプランが気になった方は、ぜひJBNにご相談ください。
その他のHubSpot関連記事
その他のHubSpot CMS 関連記事


