既存Webサイトの移行も安心。HubSpotのCMSへの移行について解説

目次
HubSpotが提供するCMSでは、マーケティング機能に優れたWebサイトを構築することができますが、HubSpot のCMS以外で作られた既存WebサイトをHubSpotのCMSへ移行することも可能です。
今回は、既存WebサイトからHubSpotのCMSへの移行について解説します。
※HubSpotのCMS(CMS Hub)は、2024年4月3日より「Content Hub」にサービス変更されました
HubSpotについて相談したい方へ
JBNについて(資料ダウンロード)
HubSpotのCMSとは
HubSpotのCMS(CMS Hub)とは、HubSpotが提供するCMS(コンテンツマネージメントシステム)のことを指します。HubSpotのCMSを用いてWebサイトを構築・管理することにより、効果的かつ長期的にインバウンドマーケティングを行うことができます。
HubSpotのCMSへの移行
HubSpotのCMSを使いたいが、新規でWebサイトを作るのではなく、既存WebサイトをHubSpotのCMSへ移行したいという場合も、スムーズに移行することができます。
ただし、既存Webサイトで独自のシステムなどを導入している場合は、移行できないことがあるため注意が必要です。
移行できない事例
- データベース駆動型のページ
- ログインが必要なセクションやメンバー専用セクション
- 移行元ブログのコメント
詳しくはHubSpot公式サイトをご参照ください。
HubSpotのCMSに移行するメリット
HubSpotのCMSに移行するとどんなメリットがあるのかについて解説します。
SEO対策を強化できる
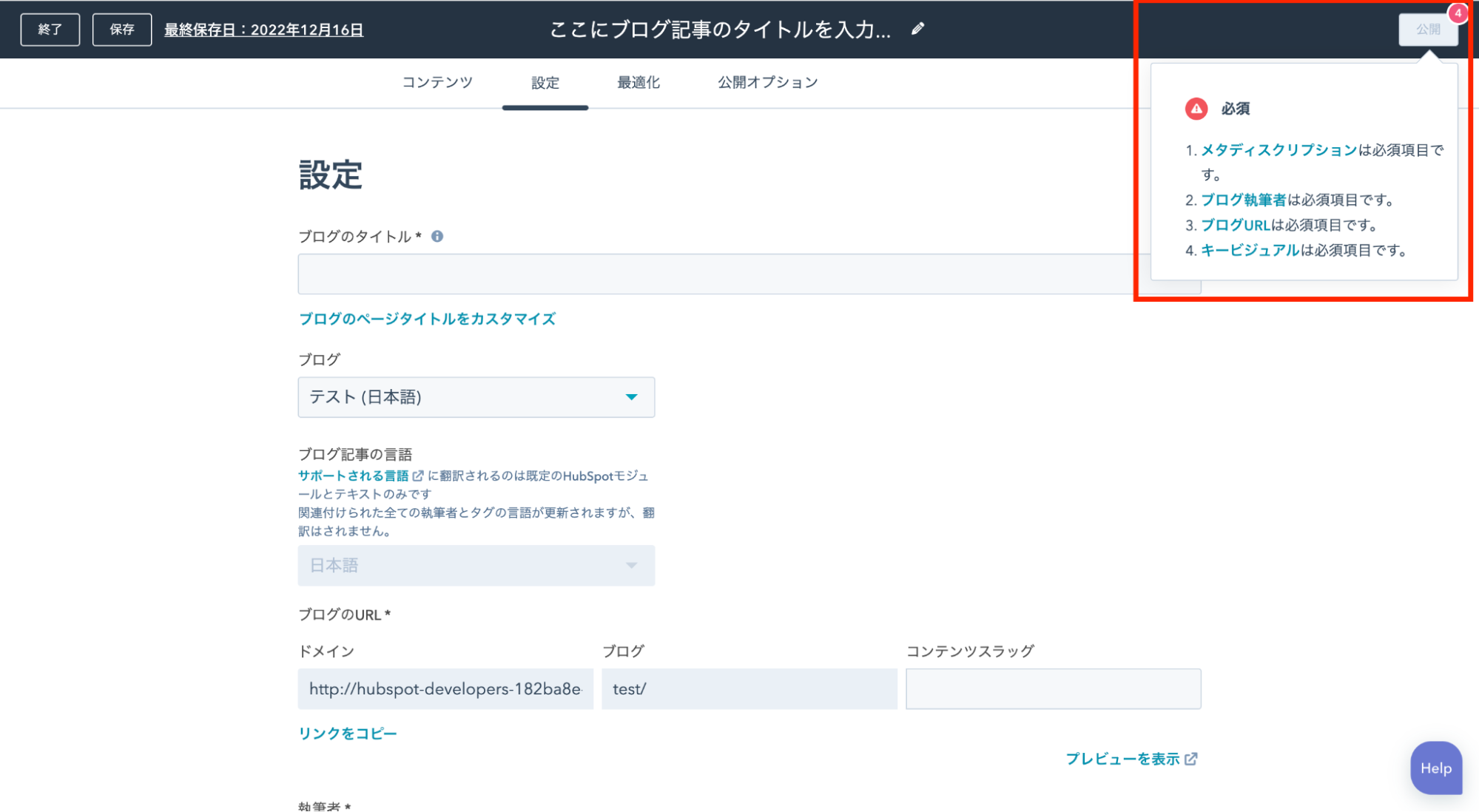
HubSpotのCMSのウェブページやブログ記事は、SEO対策に必須であるタイトルやディスクリプションなどを設定しないと、公開できない仕組みになっています。そのため、SEO対策を忘れることなくウェブページやブログ記事を公開できます。

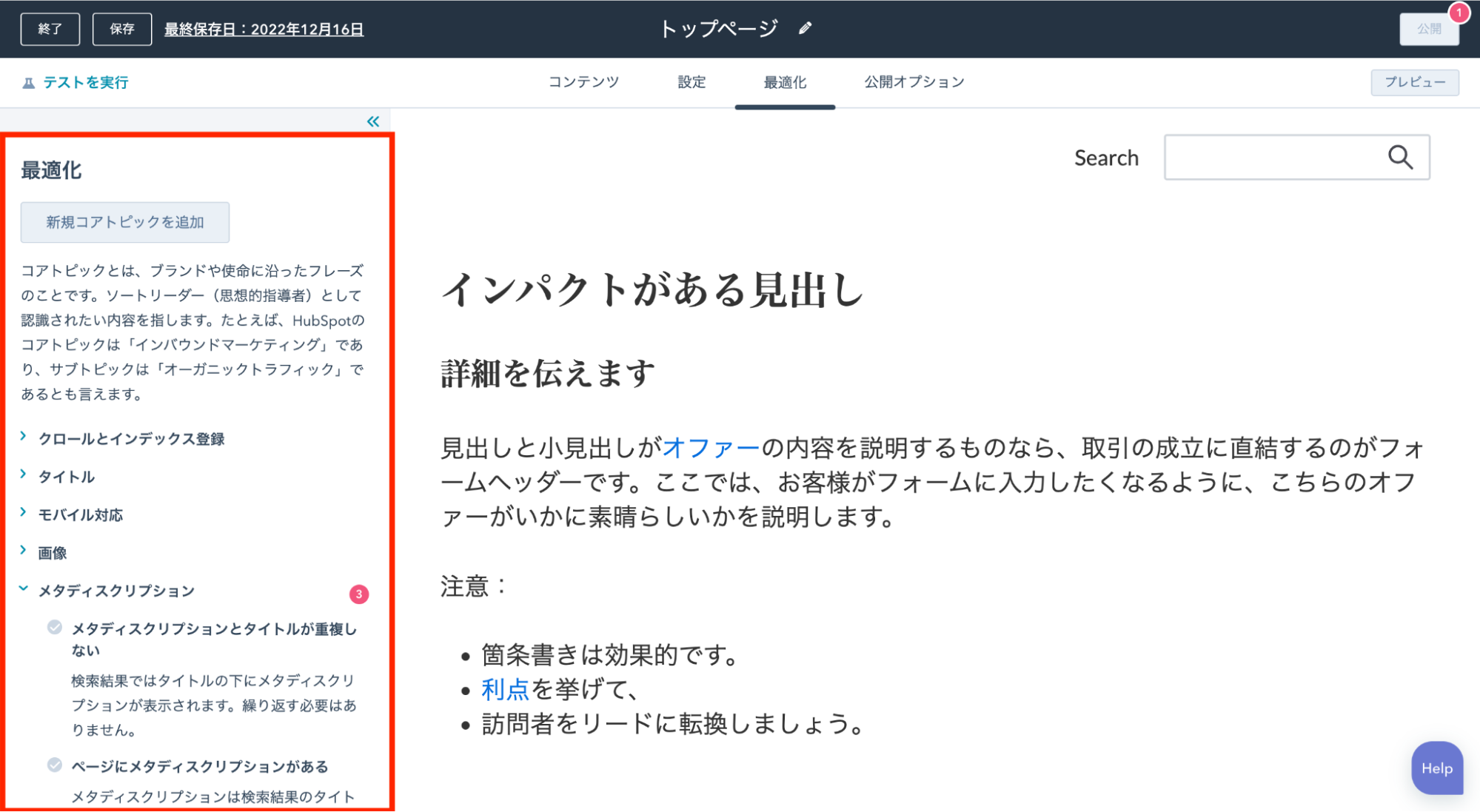
また、ウェブページやブログ記事の編集画面には、SEOに関する推奨事項を表示する機能が備わっています。これらに対応することで、コンテンツを最適化し、SEO対策を強化することができます。

見込み客獲得に必要な機能に優れている
Webサイトでのマーケティング活動には、見込み客の獲得が重要です。HubSpotのCMSには、ランディングページ、CTA、フォームなど見込み客獲得に必要なさまざまな機能が備わっています。これらを活用することにより、マーケティング活動におおいに役立てることができます。
コンテンツの編集がしやすくなる
既存WebサイトをHubSpotのCMSに移管する時に、コンテンツをモジュール化したりドラッグ&ドロップエリアを設定することで、誰でも簡単にコンテンツを編集できるようになります。開発者に修正を依頼する手間を省くことができ、自社でWebサイトを管理しやすくなります。
HubSpotのCMSへの移行手段
HubSpotのCMSに移行する手段は、3つあります。
- HubSpotに依頼する
- HubSpotのパートナー企業に依頼する
- 自社で移行する
1.HubSpotに依頼する
HubSpotには、HubSpotのCMSへの移行サービスがあります。
- テンプレートセットアップ
- ブログ移行
- ウェブサイト移行
- デザイン移行
- Eメールテンプレートの再構築
- コンサルティング
などのサービスメニューがあります。詳しくはHubSpot公式サイトをご覧ください。
2.HubSpotのソリューションパートナーに依頼する
HubSpotにはパートナープログラムがあり、HubSpotの専門知識を持ったソリューションパートナーである企業に支援を依頼することができます。 JBNもプラチナパートナーとして認定されています。
日本のソリューションパートナーはこちらから探すことができます。
3.自社で移行する
社内に担当エンジニアがいる場合、自社で移行することも可能です。コーディングの知識に加えて、HubSpotの CMSで使われているHubLというプログラミング言語の理解が必要になります。
HubSpotのCMSへの移行方法
では、具体的にどのようにHubSpotのCMSへ移行するのか、大きな流れを解説します。
既存Webサイトのデータをダウンロード
HubSpotのCMSに移行するには既存Webサイトのコーディングデータやファイルデータが必要となります。まずは、それらをダウンロードします。
HubSpotのCMSにデータをインポートする
ダウンロードしたデータを新しく構築するHubSpotのCMSに入れる作業です。
画像などのファイルデータは、HubSpotのCMSのファイルマネージャーに格納します。
ファイルマネージャーでは、フォルダーを作成することができるので、既存Webサイトのフォルダーの階層構造に合わせることができます。
CSSやJavaScript、HTMLは、HubSpotのCMSのデザインツールに格納します。
デザインツールでも、フォルダーを作ることができるので、データの種類に合わせてフォルダー分けができます。
CSSやJavaScriptは、HTMLで読み込めるように設定します。HTMLは、ウェブページを作る際にテンプレートとして使えるように、整えておきます。
また、ブログテンプレートもHubSpotのCMSに合うように設定します。
ファイルデータのパスを書き換える
既存Webサイトで使われているファイルデータは、HubSpotのCMSに移ったので、HTMLやCSSで使われている画像などのファイルデータのパスを書き換える必要があります。
ファイルデータのURLは、ファイルマネージャーで該当のファイルを選択すると確認することができます。
URLをコピーして、ファイルデータのパスを新しいURLに書き換えていきます。
ウェブページを作成する
テンプレートを使ってウェブページを作成します。ウェブページを作成する際に、テンプレートを選ぶ画面が出てくるので、該当のテンプレートを選択します。そしてページタイトル、ページURL、メタディスクリプション、キービジュアルを設定して公開します。
テンプレート内のコンテンツはテンプレート上ではなく、ウェブページ上のコンテンツに移行する方が管理がしやすくなります。また、コンテンツをモジュール化すれば、コーディングの知識がなくても誰でも自由に編集できるようになります。
ブログの移行
ブログを新規作成し、ブログタイトル、ブログURLを設定し、記事一覧ページと記事詳細ページのテンプレートを選択しておきます。
ブログ記事を移行するには2つの方法があります。
- 1記事ずつ手作業で移行する
- スマートコピーを使って移行する
移行するブログの記事数が少ない場合は、1記事ずつコピーして移行するのがよいかもしれません。多くの記事がある場合は、スマートコピーという機能が便利です。
スマートコピーを使えば、大量の記事移行をスムーズに行うことができます。
スマートコピーについてはこちらの記事で詳しく解説しています。ブログ記事の移行を便利に行える機能「スマートコピー」
既存Webサイトのブログ記事に、カスタムフィールドなどが備わっている場合は、HubSpot CMSで同様のカスタムモジュールを作成することで再現可能です。
ドメインを接続
一通り作業が終わったところで、表示崩れがないか、画像が表示されているかなどを確認します。既存Webサイトが再現されていることが確認できたら、HubSpotへのドメイン接続作業に入り、公開となります。
まとめ
今回は、既存のWebサイトのHubSpotのCMSへの移行について解説しました。
HubSpotのCMS以外のCMSで構築したWebサイトも安全に移行することが可能です。また、HubSpotのCMSの機能を活用すれば、見込み客の獲得にも役立てることができます。
JBNではHubSpotのCMSを使ったWebサイト構築をしています。既存WebサイトのHubSpotのCMSへの移行も可能です。興味のある方はぜひお問い合わせください。
既存Webサイトの移行にお悩みの方へ
JBNでは多くのWebサイトのHubSpotのCMSへの移行の実績があります。HubSpotに興味があるが移行が心配だという方はぜひお気軽にご相談ください。
オンライン相談もお受けできます
JBNについて(資料ダウンロード)
JBNはHubSpotを活用したWebサイト構築でユーザーに適切な情報発信を行い、マーケティング活動の効果を最大化します。
ぜひ資料をダウンロードしてご覧ください。



